异环有PVP吗
时间:2025-11-02 | 作者: | 阅读:166异环有PVP吗?肯定有很多的用户还不知道异环PVP模式玩法攻略,下面由心愿游戏小编为你介绍一下吧,跟小编一起来看看哦!
PVP玩法的解锁过程不用特意去刷任务,跟着主线推进就行,解锁之后点进去就能直接匹配对战,第一次进的时候系统会弹个窗口,一步步教基础规则,就算是新玩家,跟着试玩匹配打个一两局,也能很快摸清楚操作逻辑,1V1赛场是最基础的PVP模式,每次对战都是两个玩家各自带一支4人小队实时对抗,匹配的时候系统会考虑两点,当前的竞技评级还有小队的综合强度,不会让实力差太多的玩家碰到一起,这样打起来不会觉得太吃力或者没挑战性。
对战的地图都是紧凑的都市场景,像有些墙体能用异能打破,破了之后会多出一条路,有时候能绕到敌人后面偷袭,路边的路灯、消防栓要是被技能打到,还会产生碰撞伤害,不小心碰到就会掉血,高一点的平台适合远程角色站上去能看得更远,输出的时候也不容易被近战摸到,战斗有时间限制,要是到时间还没分胜负,系统会综合看两边剩下的角色数量、总血量多少,还有谁占的场地范围大来判定输赢。
站位控制是PVP的基础技巧,得根据角色定位调整位置,输出角色要和敌方的控场角色保持距离,比如利用地图里的障碍物躲技能别被轻易控住,破盾手则要主动吸引火力,比如往敌人面前冲,让队友有机会输出,还要注意别让全队站得太近,不然被对面一个范围技能打过来,可能会一下子倒好几个,闪避和格挡的时机也很重要,直接影响能不能活下去。当敌人放技能出现红光提示的时候,精准闪避能触发1秒的子弹时间,这时候马上反击能快速攒倾陷值,要是对面攻击特别密集就用格挡技能减伤,有些异环还能触发格挡反击,让敌人僵直一下。
来源:https://www.wandoujia.com/apps/8398887/10320967993081699778.html
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多-

- 《异环》便利店玩法攻略
- 时间:2025-11-07
-

- 异环未雨绸缪异象怎么完成
- 时间:2025-11-07
-

- 异环自机角色有哪些
- 时间:2025-11-07
-

- 异环深渊10层怎么通关
- 时间:2025-11-05
-

- 异环武器怎么获得
- 时间:2025-11-05
-

- 异环主角战斗强度如何
- 时间:2025-10-31
-

- 异环御三家是哪几个角色
- 时间:2025-10-31
-

- 异环武器获取途径有哪些
- 时间:2025-10-31
大家都在玩
大家都在看
更多-

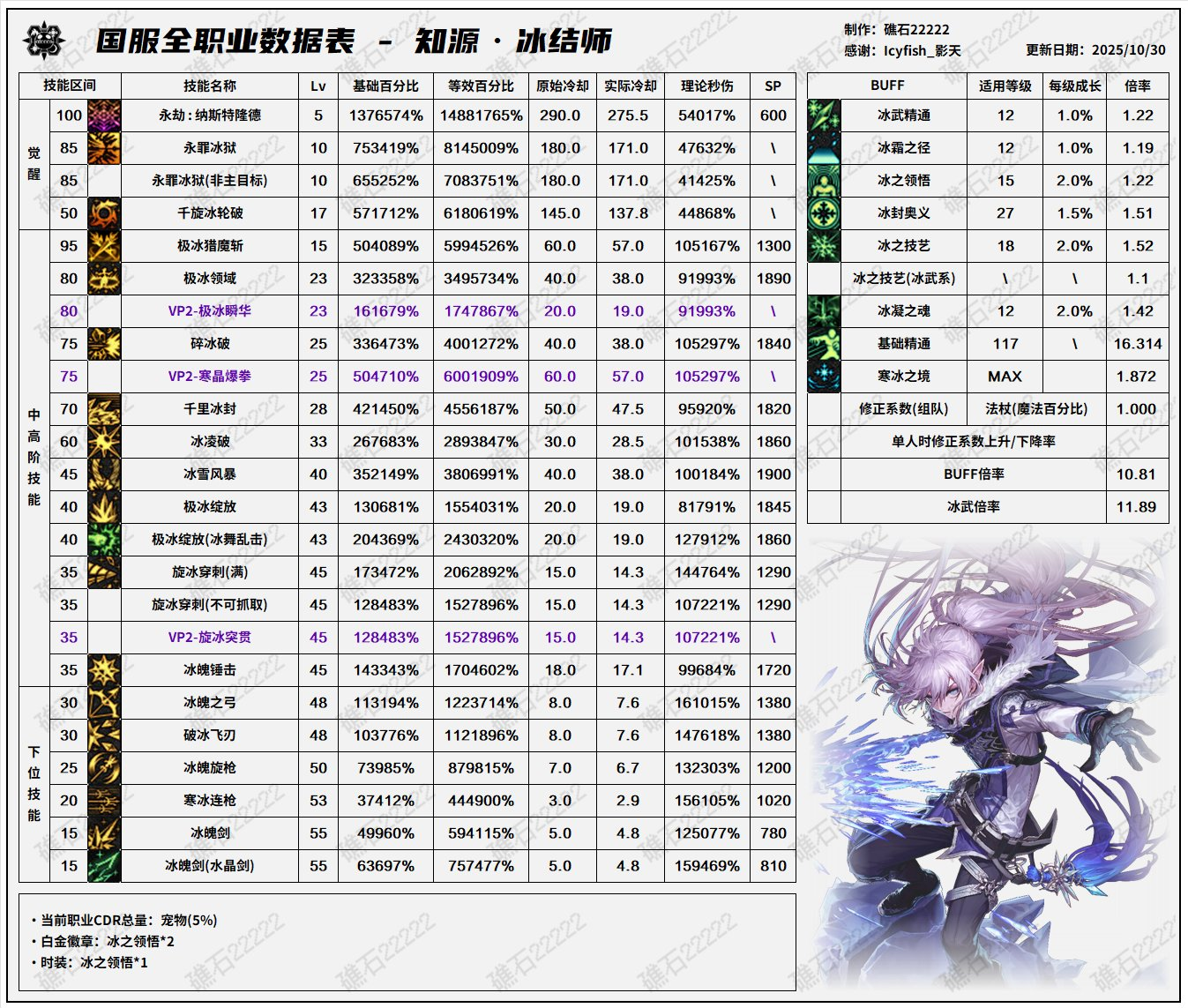
- DNF11月职业平衡冰结怎么玩
- 时间:2025-11-07
-

- 名将杀装备牌介绍
- 时间:2025-11-07
-

- 名将杀各类卡牌介绍
- 时间:2025-11-07
-

- 卡拉彼丘手游兑换码有哪些
- 时间:2025-11-07
-

- 街头篮球3个字游戏名字
- 时间:2025-11-07
-

- 战双帕弥什六周年什么时候开启
- 时间:2025-11-07
-

- 三国大冒险升星攻略
- 时间:2025-11-07
-

- 三角洲行动比特干员怎么样
- 时间:2025-11-07











