魔法工艺后期流派有哪些
时间:2025-09-20 | 作者: | 阅读:179魔法工艺后期流派有哪些?或许许多伙伴还不了解魔法工艺手游后期流派推荐,下面让心愿游戏小编为您解答这个问题吧,一起来看看哦!
一、暴击召唤流
简单粗暴的版本答案暴击召唤流(又称脐带暴击流)被公认为当前版本综合强度最高的后期流派,其核心优势在于构建简单且成型迅速,即使面对困难模式的最终BOSS也能实现无伤击杀。该流派主要依赖”脐带“与”触手“的协同效应,通过暴击充能触发全屏召唤物自动攻击,玩家只需专注走位即可轻松输出。核心技能组合分为三个阶段递进发展。游戏初期仅需”光之柱+脐带“即可启动,利用光之柱提供稳定输出点,脐带负责自动攻击周围敌人。到后期完全体形态则需要”闪电急行+时长强化+寻踪“的移动增强组合,配合优先暴击充能的后置槽武器,以及”脐带+触手+双重召唤“的核心输出模块,当暴击率堆叠至50%以上时,可触发全屏触手怪的无敌输出效果。
二、黑洞覆盖流
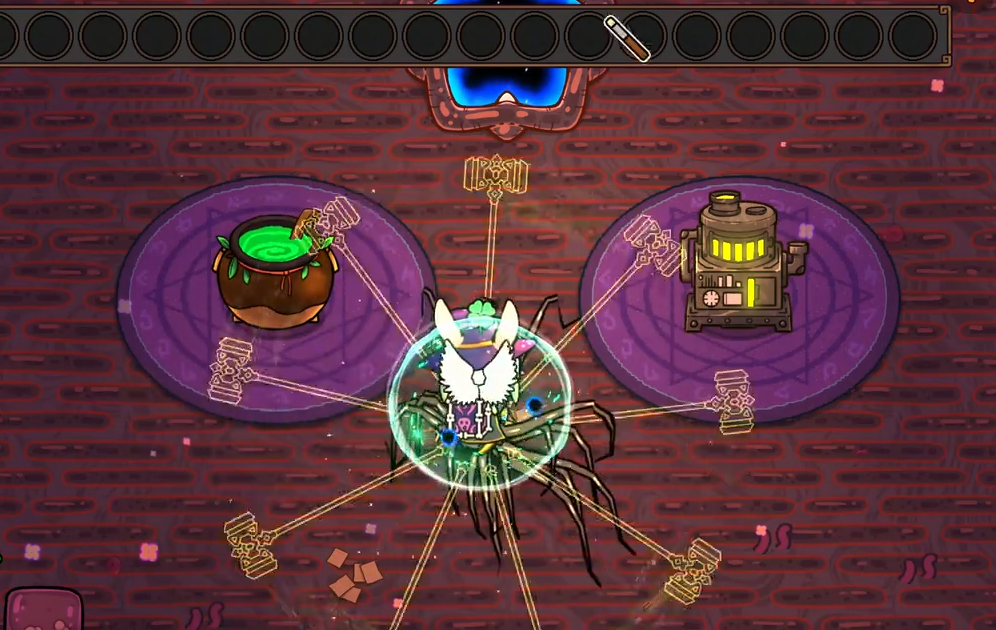
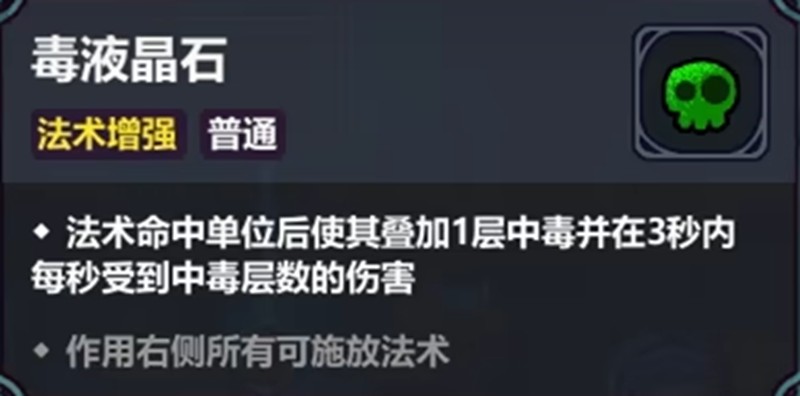
控场与持续伤害的完美结合。黑洞覆盖流是以控场为核心的高效推图流派,利用黑洞的强力吸附效果配合持续伤害技能,实现安全清场的战术目标。黑洞的聚能机制使其从单纯的控场技能转变为兼具输出能力的核心法术,特别适合前三关的快速推进。技能构建围绕黑洞的基础效果展开。核心组件包括”黑洞“(制造吸附敌人的引力场)、”分裂“(将单个黑洞变为三个)、”毒液晶石“(附加可叠加毒伤)和”悬停“(延长法术持续时间)。黑洞应优先升星以提高吸附范围和基础伤害;分裂初期保持基础等级即可,避免蓝耗过高;毒液晶石则与黑洞形成完美联动,利用吸附效果快速堆叠毒伤层数。可选强化技能包括”范围增强“(扩大控制区域)和”伤害强化“(直接提升输出),但需谨慎使用”扩容石“,因其会以乘算方式降低法术伤害至75%,三个扩容石时伤害仅为原来的42%。
三、雷霆蝴蝶流
高爆发的特色玩法雷霆蝴蝶流和自爆虫流代表了《魔法工艺》中两种极具特色的高爆发战术体系,前者以闪电链与蝴蝶的连锁反应为核心,后者则依靠自爆虫子的持续输出与恢复循环,均为后期可行的强力选择。雷霆蝴蝶流是爆发伤害的典范,核心机制在于”蝴蝶“释放雷电后的爆炸分裂效果。基础构建需要”蝴蝶“、”分裂“、”雷霆核心“和”多重施法“,实现一次性召唤12只蝴蝶的饱和打击。当蝴蝶释放雷电爆炸后,不仅造成首次范围伤害,死亡分裂产生的小蝴蝶会形成第二轮攻击波次,实现持续输出。装备选择上,增加散射能力的法杖能进一步提升覆盖面,而”奥术新星“虽然能大幅提高伤害,但容易导致游戏卡顿需谨慎使用。实战中需采用”Z字形走位“,引导蝴蝶群沿敌人集中区域移动,配合黑洞可形成完美的群体输出环境。该流派优势在于清图效率极高,但对单体BOSS时爆发后存在真空期,建议搭配”寻踪“属性增强追踪能力。
四、自爆虫流
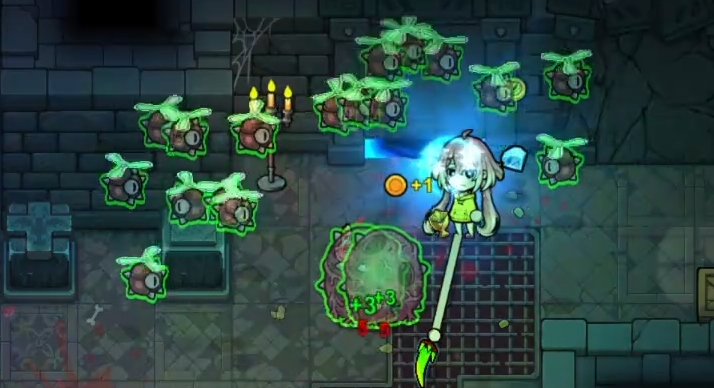
自爆虫流则展现了召唤策略的另类可能,核心组件包括”虫巢“、”尸爆术“、”寄生虫“和”多重释放“。虫巢持续召唤自爆虫子,尸爆术提升爆炸伤害,而寄生虫将所有召唤物伤害按比例转化为玩家生命恢复,形成”召唤-爆炸-回血“的永动循环。构建过程中需注意平衡。前期优先点满虫巢数量上限,中期升级寄生虫等级,后期补强生存被动。法杖选择以增加召唤物伤害为主,遗物方面”野兽之牙“(无视部分防御)和”魂骨铠甲“(减伤)能有效提升稳定性。该流派在狭窄地形表现优异,可将虫子集中引导至狭口形成爆炸火墙,但对飞行敌人效果较差,需在后方增设光之柱屏障弥补。
来源:https://www.wandoujia.com/apps/8431072/16883928244748926315.html
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多-

- 魔法工艺破魔剑怎么获得
- 时间:2025-10-11
-

- 魔法工艺破界石怎么玩
- 时间:2025-10-11
-

- 魔法工艺水泡流怎么玩
- 时间:2025-10-11
-

- 魔法工艺新手怎么玩
- 时间:2025-10-09
-

- 魔法工艺新手入门攻略
- 时间:2025-10-09
-

- 魔法工艺连线解谜怎么完成
- 时间:2025-10-09
-

- 魔法工艺毒流派怎么玩
- 时间:2025-10-09
-

- 魔法工艺朝圣者走廊怎么过
- 时间:2025-10-09
大家都在玩
热门话题
大家都在看
更多-

- 英雄联盟怎么换皮肤 国服韩服双平台完整教程
- 时间:2025-11-15
-
- 2025天猫直通车Zui新开通条件全解析:资质、评分与运营要求
- 时间:2025-11-15
-

- 百战群英通杀全场攻略 百战群英强势阵容推荐
- 时间:2025-11-15
-

- “背下来,吵架你是包赢的?”
- 时间:2025-11-15
-
- 突破入驻壁垒:天猫直通车开通所需的品牌资质与行业认证
- 时间:2025-11-15
-

- 约翰的农场结局全解析
- 时间:2025-11-15
-

- 小小梦魇手机版下载
- 时间:2025-11-15
-
- 满足这些条件,轻松开通天猫直通车广告服务!
- 时间:2025-11-15