hbuildercss怎么用
时间:2024-02-03 | 作者: | 阅读:0hbuildercss使用教程
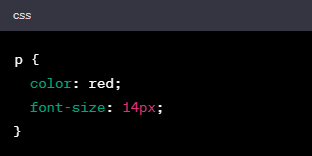
1、选择器:选择器是用于指定要应用样式的HTML元素的标识符。例如,要选择所有段落元素,可以使用选择器“p”。
2、属性和值:使用属性和值来设置元素的样式。例如,color: red;可以将文字颜色设置为红色。
3、选择器和属性可以组合使用来定义具体的样式规则。
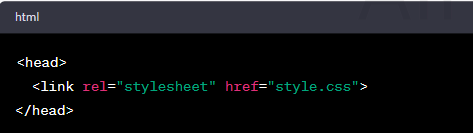
4、将CSS应用到HTML文件:保存CSS文件并在相关的HTML文件中引用它。可以使用标签将CSS文件链接到HTML文件中。
来源:https://www.somode.com/softjc/42495.html
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多-

- hbuilder接口执行异常
- 时间:2024-01-30
-

- hbuilder有多少种视图模式
- 时间:2024-01-30
-

- hbuilder居中代码
- 时间:2024-01-30
-

- hbuilder改变字体大小
- 时间:2024-01-30
-

- hbuilder调试基座下载
- 时间:2024-01-30
-

- HBuilderAPP如何打包出来
- 时间:2024-01-30
-

- hbuilder里js文件是干嘛的
- 时间:2024-01-30
-

- hbuilder能写c语言吗
- 时间:2024-01-30
精选合集
更多大家都在玩
大家都在看
更多-
- 猫和老鼠第5集剧情介绍
- 时间:2026-02-05
-
- 猫和老鼠第4集剧情介绍
- 时间:2026-02-05
-

- 有内涵有格调的网名男生(精选100个)
- 时间:2026-02-05
-
- 猫和老鼠第3集剧情介绍
- 时间:2026-02-05
-
- 猫和老鼠第2集剧情介绍
- 时间:2026-02-05
-
- 这样就能没有留恋地成佛了呢是什么意思
- 时间:2026-02-05
-
- 猫和老鼠第1集剧情介绍
- 时间:2026-02-05
-
- 神隐之子》停运公告
- 时间:2026-02-05