Premiere 6.0神童教程之字幕制作
时间:2005-11-23 | 作者:5D多媒体 | 阅读:168
Premiere6.0中的字幕文件也属于一种剪辑文件,文件名后缀为.ptf,和其他类型的剪辑一样被导入到Timeline窗口中进行剪辑。
一、创建一个标题文件
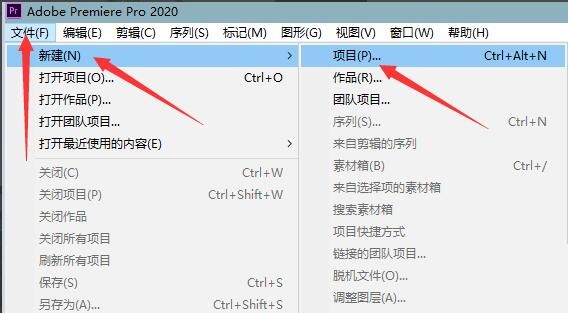
(1) 单击File菜单,如图1所示,在下拉菜单中选择New子菜单的Title选项。

图1
(2) 弹出一个未命名的Tile窗口,如图2所示,在这个窗口中创建文本或者图形,而此时在菜单栏中也会出现一个Title下拉菜单。

图2
(3) 可以选择文本工具创建文本,作为片头的片名或者作为文字说明,可以进行多重叠加,如图3所示。

图3
(4) 还可以使用图形工具创建各种颜色的边框或者多种形状的图形,可以进行多种叠加,如图4所示。

图4
(5) 一个Title创建完成之后,选择File下拉菜单中的Save或Save as命令进行保存,文件后缀为我.ptl,以后可以打开文件进行修改。
二、文本对象
文本对象是字幕的主体部分,在Premiere6.0中可以方便地编辑字幕文本。首先介绍如何创建文本对象,再介绍如何制作滚动文本。
(1) 在Title窗口的工具板中选择文字工具(Type Tool),其图标是一个大写字母T。在Title窗口内单击,如图5所示,出现一个文本区。

图5
(2) 在文本区中输入文字,如图6所示。

图6
(3) 文字输入完毕,单击文本框外边的任何地方,文本框消失,如图7所示。

图7
(4) 单击文本区,可以看到文本区四角各出现一个控制点,此时可改变窗口的前景色,图8缺省。
(5) 单击Title工具板的“Object Color”按钮,弹出“Color Picker”对话窗,如图9所示,选择一种颜色作为前景色。

图9
(6) 单击“OK”按钮后,可以看到被选中的字体颜色变得和前景色一样,如图10所示。

图10
(7) 如图想减小文字间距,先激活文本框,将光标插入到“字”和“幕”两个字的中间,然后单击Title窗口工具板中增加文字间距按钮,如图11所示,“字”和“幕”的间距变小了。如图想增加文字间距,可以单击右边的增加文字间距按钮。

图11
(8) 如果想改变整个段落的对齐方式,首先单击Title窗口的Selection工具,单击文本区以选中它,如图12所示,选中的文本区四角出现控制点。

图12
(9) 然后单击Title下拉菜单, Justify选项有三个子菜单,如图13所示,Left表示左对齐,Right表示右对齐,Center表示居中。

图13
(10) 选择“Center”后,文本就右对齐了,如图14所示。

图14
(11) 通常情况下,文本是按照从左到右的顺序排列的,也可以垂直排列。单击Title下拉菜单,如图15所示,选择“Orientation>Vertical”命令。

图15
(12) 文本就变成垂直排列了,如图16所示。

图16
(13) 还可以随意改变文字的形状,按住Ctrl键不放,单击文本区四角的任一控制点,鼠标指针就拉伸工具,拖动鼠标改变文本区域,文字的形状也发生变化,如图17所示。

图17
二、滚动文本
滚动文本是电影节目中最常见的一种文本形式,在Premiere中可以方便快捷地创建了滚动文本的效果。
(1) 首先单击File菜单,如图18所示,在其下拉菜单中选择“New>Title”命令。

图18
(2) 弹出一个新建的标题窗口,可以改变窗口的大小。在标题窗口的标题栏上单击鼠标右键,弹出快捷菜单,如图19所示。

图19
(3) 选择“Title Window Option”命令,弹出“Title Window Option”对话框,如图20所示。

图20
(4) 在Size选项后面输入需要的尺寸,并激活“show safe titles(显示安全区域)”参数,单击“OK”按钮,图21缺省。标题窗口的大小已改变。
(5) 单击工具板中的Rolling Title工具,在标题窗口中拖拉鼠标,出现一个显示文字的区域,如图22所示。

图22
(6) 在滚动文本区中键入需要的文字,可以拖动右边或者底部的滚动条来显示更多的内容,如图23所示。

图23
(7) 文字录入完毕,单击文本区外的任何地方,如果想接着调整文本区的位置,可以激活文本区,如图24所示,直接拖动其控制点即可。

图24
一、创建一个标题文件
(1) 单击File菜单,如图1所示,在下拉菜单中选择New子菜单的Title选项。

图1
(2) 弹出一个未命名的Tile窗口,如图2所示,在这个窗口中创建文本或者图形,而此时在菜单栏中也会出现一个Title下拉菜单。

图2
(3) 可以选择文本工具创建文本,作为片头的片名或者作为文字说明,可以进行多重叠加,如图3所示。

图3
(4) 还可以使用图形工具创建各种颜色的边框或者多种形状的图形,可以进行多种叠加,如图4所示。

图4
(5) 一个Title创建完成之后,选择File下拉菜单中的Save或Save as命令进行保存,文件后缀为我.ptl,以后可以打开文件进行修改。
二、文本对象
文本对象是字幕的主体部分,在Premiere6.0中可以方便地编辑字幕文本。首先介绍如何创建文本对象,再介绍如何制作滚动文本。
(1) 在Title窗口的工具板中选择文字工具(Type Tool),其图标是一个大写字母T。在Title窗口内单击,如图5所示,出现一个文本区。

图5
(2) 在文本区中输入文字,如图6所示。

图6
(3) 文字输入完毕,单击文本框外边的任何地方,文本框消失,如图7所示。

图7
(4) 单击文本区,可以看到文本区四角各出现一个控制点,此时可改变窗口的前景色,图8缺省。
(5) 单击Title工具板的“Object Color”按钮,弹出“Color Picker”对话窗,如图9所示,选择一种颜色作为前景色。

图9
(6) 单击“OK”按钮后,可以看到被选中的字体颜色变得和前景色一样,如图10所示。

图10
(7) 如图想减小文字间距,先激活文本框,将光标插入到“字”和“幕”两个字的中间,然后单击Title窗口工具板中增加文字间距按钮,如图11所示,“字”和“幕”的间距变小了。如图想增加文字间距,可以单击右边的增加文字间距按钮。

图11
(8) 如果想改变整个段落的对齐方式,首先单击Title窗口的Selection工具,单击文本区以选中它,如图12所示,选中的文本区四角出现控制点。

图12
(9) 然后单击Title下拉菜单, Justify选项有三个子菜单,如图13所示,Left表示左对齐,Right表示右对齐,Center表示居中。

图13
(10) 选择“Center”后,文本就右对齐了,如图14所示。

图14
(11) 通常情况下,文本是按照从左到右的顺序排列的,也可以垂直排列。单击Title下拉菜单,如图15所示,选择“Orientation>Vertical”命令。

图15
(12) 文本就变成垂直排列了,如图16所示。

图16
(13) 还可以随意改变文字的形状,按住Ctrl键不放,单击文本区四角的任一控制点,鼠标指针就拉伸工具,拖动鼠标改变文本区域,文字的形状也发生变化,如图17所示。

图17
二、滚动文本
滚动文本是电影节目中最常见的一种文本形式,在Premiere中可以方便快捷地创建了滚动文本的效果。
(1) 首先单击File菜单,如图18所示,在其下拉菜单中选择“New>Title”命令。

图18
(2) 弹出一个新建的标题窗口,可以改变窗口的大小。在标题窗口的标题栏上单击鼠标右键,弹出快捷菜单,如图19所示。

图19
(3) 选择“Title Window Option”命令,弹出“Title Window Option”对话框,如图20所示。

图20
(4) 在Size选项后面输入需要的尺寸,并激活“show safe titles(显示安全区域)”参数,单击“OK”按钮,图21缺省。标题窗口的大小已改变。
(5) 单击工具板中的Rolling Title工具,在标题窗口中拖拉鼠标,出现一个显示文字的区域,如图22所示。

图22
(6) 在滚动文本区中键入需要的文字,可以拖动右边或者底部的滚动条来显示更多的内容,如图23所示。

图23
(7) 文字录入完毕,单击文本区外的任何地方,如果想接着调整文本区的位置,可以激活文本区,如图24所示,直接拖动其控制点即可。

图24
来源:5D多媒体
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
福利游戏
相关文章
更多-

- Adobe Premiere Pro CS6如何更换背景色
- 时间:2025-08-31
-

- Adobe Premiere Pro CS6设置显示视频关键帧的具体操作方法
- 时间:2025-08-31
-

- Adobe Premiere Pro CS6怎么插入音频
- 时间:2025-08-31
-

- Adobe Premiere Pro CS6怎么抠像
- 时间:2025-08-31
-

- Adobe Premiere Pro CS6如何合并声音及视频
- 时间:2025-08-31
-

- Adobe Premiere pro 2020怎样添加字幕
- 时间:2025-08-31
-

- Premiere pro 2020怎么删除声音轨
- 时间:2025-08-31
-

- Adobe Premiere pro 2020怎么将外观更改为亮色
- 时间:2025-08-31
精选合集
更多大家都在玩
大家都在看
更多-

- CorelDraw X4如何创建表格
- 时间:2025-09-04
-

- outlook怎样禁用加载项
- 时间:2025-09-04
-

- Uplay如何关闭两步验证
- 时间:2025-09-04
-

- Outlook2013如何设置书签
- 时间:2025-09-04
-

- outlook怎样申请注册
- 时间:2025-09-04
-

- Outlook如何新建电子邮件
- 时间:2025-09-04
-

- 三菱PLC编程软件GX Developer怎么仿真
- 时间:2025-09-04
-

- 三菱PLC编程软件(GX Developer)怎么编程以及运行
- 时间:2025-09-04



















