地下城堡4墓地100层攻略
时间:2025-09-21 | 作者: | 阅读:189地下城堡4墓地100层攻略?相信有同学还不清楚地下城堡4墓地100层怎么过,下面让心愿游戏小编为您带来答案哦,一起来看看哦。
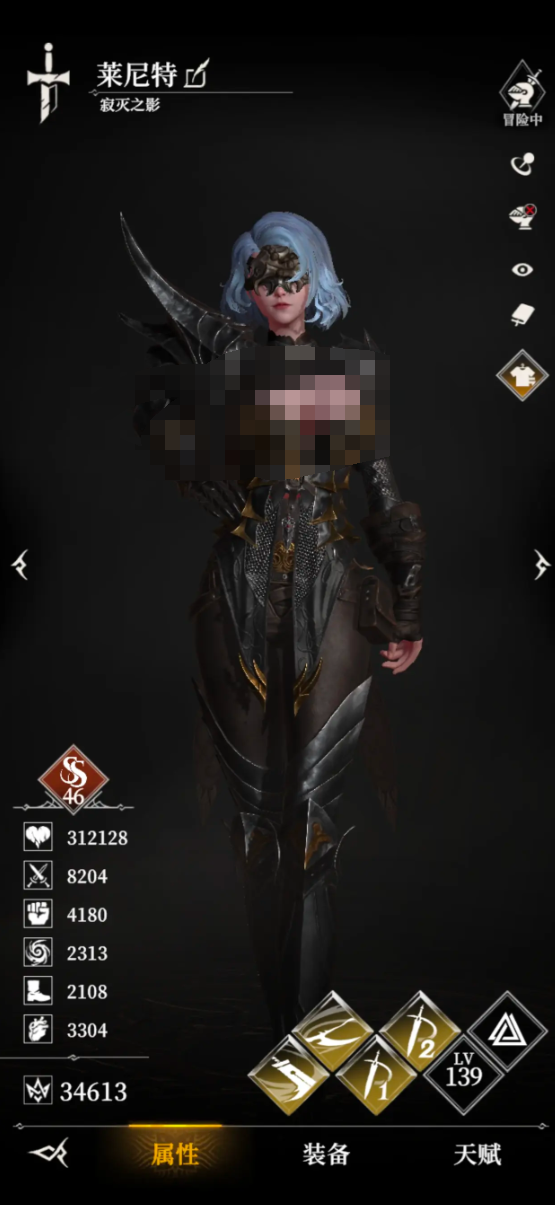
玩家在挑战墓地100层的时候,角色要选择坦克,这样的话能够有效的抵挡boss的多次攻击,并且坦克要选择生存能力比较强的角色。另外输出的话可以选择游侠或者是寂灭之影,法师玩家就直接选择娜娜,装备的话,建议玩家直接准备攻击和暴击的词条,在辅助方面玩家可以选择的角色还是比较多的,不过小编觉得可以尝试选择海伦娜,直接用他来打断boss的关键技能。
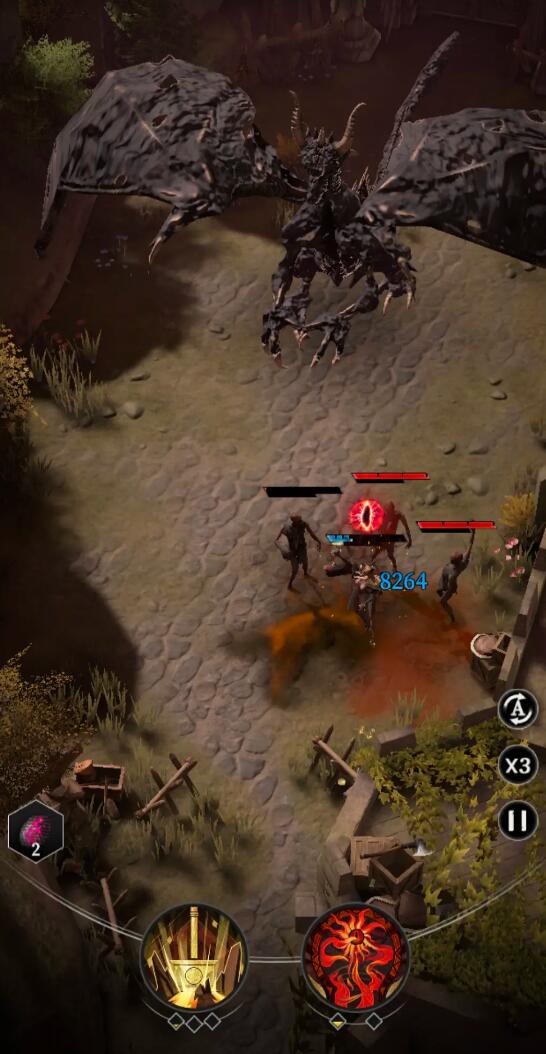
玩家在挑战墓地100层的时候,建议玩家优先击杀高威胁的目标,如果敌人的输出或者是治疗角色,这时候玩家就可以直接使用赏金猎人,毕竟他的高伤害单体技能点杀,在战斗的时候,玩家还需要观察boss前摇,或者是在战斗的时候,如果出现了抬手的动作,在释放的瞬间,玩家就需要使用控制技能,直接将boss的技能释放给打断。一旦boss的节奏被打断之后,玩家可以搭配输出角色直接进攻,当然周围的环境也是特别重要的。玩家要引诱boss靠近,然后再直接将boss给击杀在站位的时候,玩家不要过度地集中站位,避免被boss群体攻击。
坦克在地下城堡4中是特别重要的,但是玩家也需要注意,一旦坦克血量特别低的时候,玩家就需要切换角色,因为坦克在这样的情况下是不能够再继续承受伤害的,或者玩家可以借助其他的技能直接将坦克给移走,就能够拉开坦克跟敌人之间的距离,能够让战斗继续下去。在战斗的时候,玩家其实还需要优先探查隐藏的房间,并且要标记关键性的位置,然后在后续挑战的时候,玩家要做好充分的准备,在资源方面的话,食物跟药剂,甚至复活币这些都需要准备好。
来源:https://www.wandoujia.com/apps/8399166/8651021116039967266.html
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多-

- 《地下城堡4:骑士与破碎编年史》夜魅天赋加点攻略
- 时间:2025-09-29
-

- 《地下城堡4:骑士与破碎编年史》迅矢技能介绍
- 时间:2025-09-27
-

- 《地下城堡4:骑士与破碎编年史》夜魅技能介绍
- 时间:2025-09-27
-

- 《地下城堡4:骑士与破碎编年史》金币获取攻略
- 时间:2025-09-27
-

- 地下城堡4回廊副本攻略
- 时间:2025-09-27
-

- 地下城堡4酒馆声望等级查看方法
- 时间:2025-09-27
-

- 地下城堡4阴魂大厅打法攻略
- 时间:2025-09-27
-

- 地下城堡4龙痕竞技场徽记作用一览
- 时间:2025-09-27
大家都在玩
大家都在看
更多-

- 抖音多账号开播封号怎么办?它绑定子账号怎么开播?
- 时间:2025-10-15
-

- LOL海克斯大乱斗召唤主宰符文效果一览
- 时间:2025-10-15
-

- LOL海克斯大乱斗回旋镖就绪符文效果一览
- 时间:2025-10-15
-

- LOL海克斯大乱斗能量溢出符文效果一览
- 时间:2025-10-15
-

- 如何删除小红书的评论和点赞?小红书的评论和点赞在哪里看?
- 时间:2025-10-15
-

- Audacity怎么在新的轨道上录制
- 时间:2025-10-15
-

- 优美网络游戏女角色名字
- 时间:2025-10-15
-

- 小红书笔记什么时候发布好?笔记什么时候挂产品最好?
- 时间:2025-10-15