逆战手游樱之城怎么打
时间:2025-09-21 | 作者: | 阅读:139逆战手游樱之城怎么打?也许很多的同学想明白逆战未来樱之谷打法攻略,下面由心愿游戏小编为你带来答案哦,一起来看看吧。
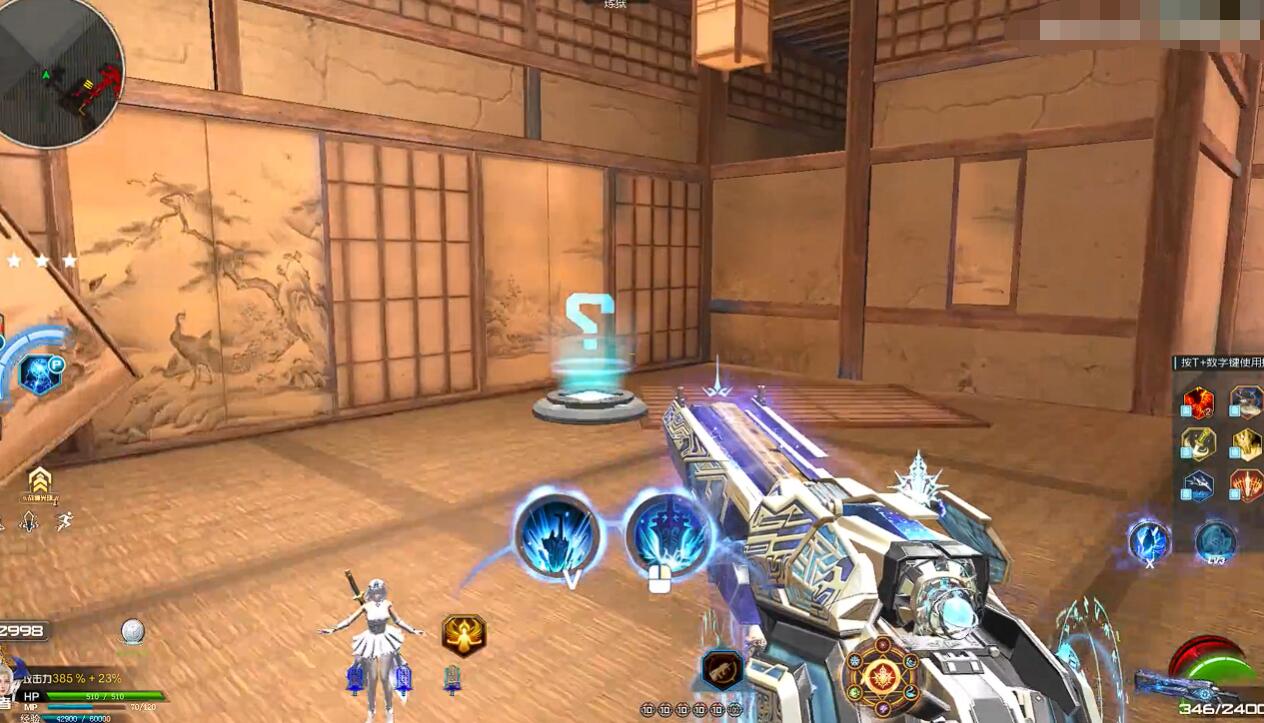
从初始码头出发,玩家需要先破坏石门障碍,这里推荐使用幽冥毒皇的持续毒伤配合纪元之光的高爆发输出快速破门。紧接着的C4防守环节是第一个难点,60秒的防守时间内要灵活切换毒皇和兽神榴弹两个背包,形成控制与输出循环。
竹林区域会涌现大量金甲兵,这些高防御敌人需要用毒皇先定身再集火消灭。随后的关隘坚守战需要180秒内保护开关,此时飓风之龙的击退效果尤为关键。滚石区域考验玩家的反应速度,看到滚石提示要立即寻找路上的凹陷处蹲下躲避。副本会随机进入蟾蜍或双鬼路线,两条路线最终都会汇合到雷藏任务点。保护雷藏收集病原体时,队伍要分散站位堵住各个出怪口,优先击杀靠近雷藏的敌人。
小次郎作为首个BOSS,其攻击模式很有规律。三连爪击保持移动即可躲避,猛扑攻击要看准时机侧闪。当它飞到树后投掷爆弹时,团队要集火打爆空中的结晶体。蜂群召唤阶段要优先清理黄色蜂群,输出时始终瞄准尾部弱点。鬼甲蟾蜍的野性冲撞需要提前横向走位,拍击攻击则要边后退边输出。最危险的吞天吐地阶段,要全神贯注躲避落石,同时注意清理它召唤的小怪。
赤青双鬼的战斗充满冰火元素,急速冲撞时保持横向移动,烈焰冲击要分散站位。冰火两重天是最大难点,要顺着龙卷风移动方向找空隙穿梭,后续的冰火波需要跳蹲结合躲避。霸刀小次郎的剑气攻击范围很大,看到他蓄力就要提前拉开距离。灭魂灯笼必须第一时间全部打掉,否则会造成团灭。最终BOSS黑化雷藏的一形态要注意躲避突刺和弩车箭雨,二形态的地图炮需要根据地面提示图案走位。
武器搭配方面,清怪阶段毒皇和纪元之光是绝配,BOSS战则推荐死神猎手和原子力量。移动端操作建议将左右摇杆调整到舒适位置,关键道具设置快捷按键。跑图时合理使用神武技能提升效率,面对滚石等机关切忌贪输出。团队配合要明确分工,雷藏任务时安排好堵口人员,BOSS战分配好拉怪和输出的角色。属性培养优先攻击力,确保达到1500以上,回蓝属性对持续作战比较重要。每次BOSS战前都要检查大招冷却,确保爆发期能打出最大伤害。
来源:https://www.wandoujia.com/apps/8392743/14053487980287410021.html
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多-

- 《逆战:未来》橙粒子狂热介绍
- 时间:2025-10-11
-

- 《逆战:未来》纪元之光介绍
- 时间:2025-10-11
-

- 《逆战:未来》插件商店介绍
- 时间:2025-10-11
-

- 《逆战:未来》尸骑士打法攻略
- 时间:2025-10-11
-

- 《逆战:未来》疲劳值介绍
- 时间:2025-10-11
-

- 《逆战:未来》幽魂骑士打法攻略
- 时间:2025-10-01
-

- 《逆战:未来》纯白至上介绍
- 时间:2025-10-01
-

- 《逆战:未来》生化模式玩法介绍
- 时间:2025-09-29
大家都在玩
大家都在看
更多-

- 抖音多账号开播封号怎么办?它绑定子账号怎么开播?
- 时间:2025-10-15
-

- LOL海克斯大乱斗召唤主宰符文效果一览
- 时间:2025-10-15
-

- LOL海克斯大乱斗回旋镖就绪符文效果一览
- 时间:2025-10-15
-

- LOL海克斯大乱斗能量溢出符文效果一览
- 时间:2025-10-15
-

- 如何删除小红书的评论和点赞?小红书的评论和点赞在哪里看?
- 时间:2025-10-15
-

- Audacity怎么在新的轨道上录制
- 时间:2025-10-15
-

- 优美网络游戏女角色名字
- 时间:2025-10-15
-

- 小红书笔记什么时候发布好?笔记什么时候挂产品最好?
- 时间:2025-10-15