地下城堡4多里安怎么打魔君
时间:2025-09-21 | 作者: | 阅读:176地下城堡4多里安怎么打魔君?肯定有朋友还不了解地下城堡4多里安打魔君方法,下面让心愿游戏小编为您带来这方面的答案,快来看看吧!
针对魔君的机制特点,推荐的是“菲欧娜 + 海伦娜 + 莫拉 + 多里安 + 小绿 + 蕾妮塔”,把这些角色放在一起。这套阵容会拥有多重关键功能,包括控制、输出还有破除稳固。角色的分工是比较明确的,早就已经形成了很完整的战斗闭环。海伦娜核心的功能是破除魔君的稳固状态,被动技能也可以消除一层稳固。多里安属于主力输出其中之一,作为射手队的核心角色,超远距离攻击就可以稳定地针对魔君造成伤害。同时还可以配合队伍机制去有效补充控制的效果。这一个阵容的搭配,在打魔君的过程中还是比较有优势的。
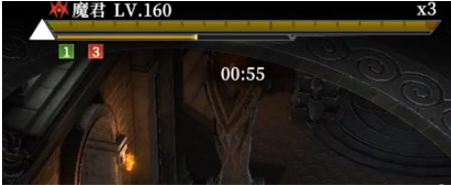
装备以及阵容在准备就绪之后,实战操作的节奏把控至关重要,整个战斗就需要遵循循环的逻辑。在战斗开始之后,可以先让海伦娜释放技能,可以利用被动破除磨损的一层稳固。在这里就可以用戒指去迅速的触发满额回能效果,基本上每一秒就可以达到105点左右,可以给后续的技能循环,然后做好准备。菲欧娜可以达到控场的作用,直接打断大招。玩家还需要密切的关注魔君的能量条,等到能量满格时就可以迅速的释放,达到眩晕的效果。
来源:https://www.wandoujia.com/apps/8399166/1535550358966426231.html
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多-

- 《地下城堡4:骑士与破碎编年史》夜魅天赋加点攻略
- 时间:2025-09-29
-

- 《地下城堡4:骑士与破碎编年史》迅矢技能介绍
- 时间:2025-09-27
-

- 《地下城堡4:骑士与破碎编年史》夜魅技能介绍
- 时间:2025-09-27
-

- 《地下城堡4:骑士与破碎编年史》金币获取攻略
- 时间:2025-09-27
-

- 地下城堡4回廊副本攻略
- 时间:2025-09-27
-

- 地下城堡4酒馆声望等级查看方法
- 时间:2025-09-27
-

- 地下城堡4阴魂大厅打法攻略
- 时间:2025-09-27
-

- 地下城堡4龙痕竞技场徽记作用一览
- 时间:2025-09-27
大家都在玩
大家都在看
更多-

- 抖音陪跑服务是什么?短视频陪跑包含哪些服务?
- 时间:2025-10-01
-

- 抖音月付不小心用了马上退掉怎么退?会有什么后果?
- 时间:2025-10-01
-

- 抖音显示有违规记录怎么回事?显示有违规记录怎么办解除?
- 时间:2025-10-01
-

- 短视频内容付费不包括什么类型?内容付费的短视频可以做什么?
- 时间:2025-10-01
-

- 百家号与哪些App相关联?它关联抖音主页链接怎么弄?
- 时间:2025-10-01
-

- DNF手游最新觉醒梦幻迷宫怎么打
- 时间:2025-10-01
-

- 抖音月付不能关闭怎么办?月付关闭方法及注意事项有哪些?
- 时间:2025-10-01
-

- 泰拉瑞亚犽戎打法教学
- 时间:2025-10-01