为了吾王治愈途径有哪些
时间:2025-09-21 | 作者: | 阅读:135为了吾王治愈途径有哪些?也许有的童鞋还不了解为了吾王回血方法介绍,下面由心愿游戏小编为你带来这方面的答案,一起来看看吧!
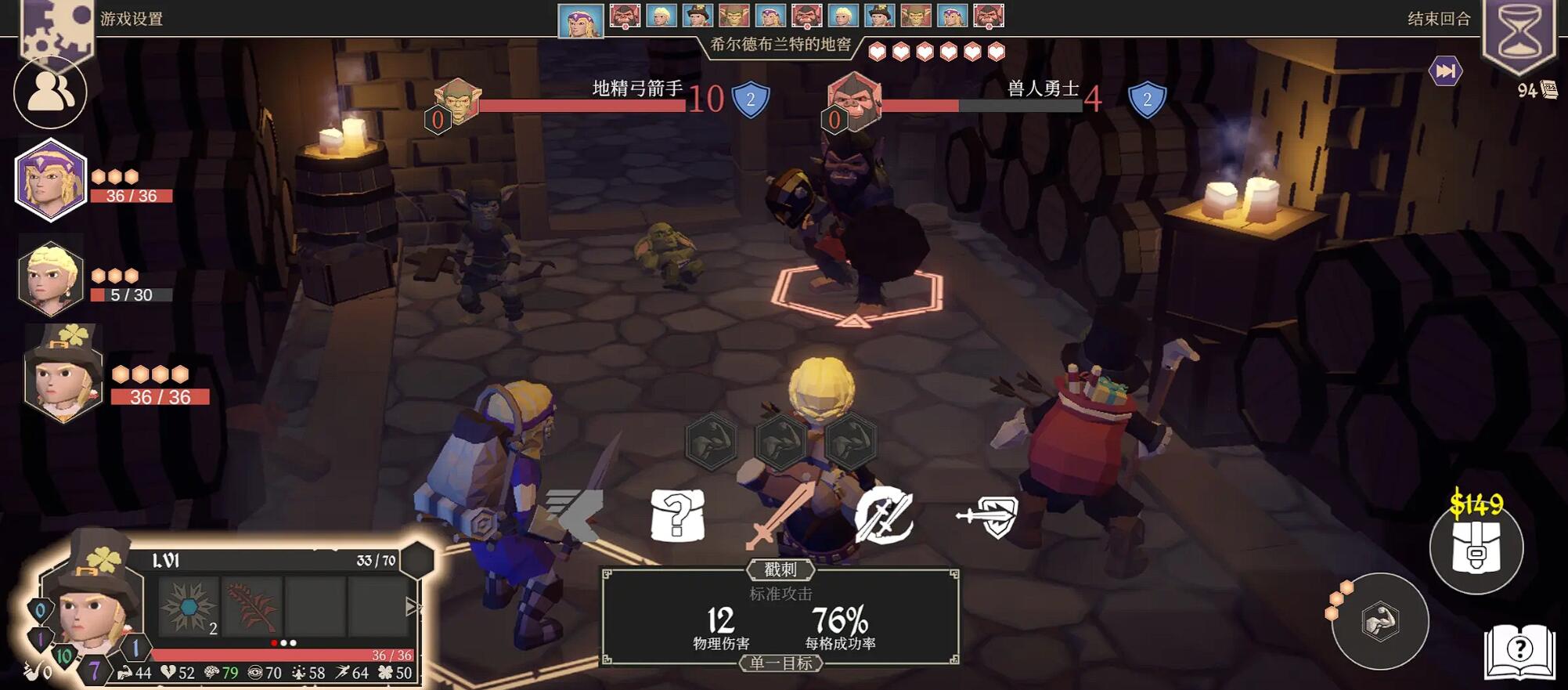
牧师也就是修道士职业技能是团队续航的核心。1级解锁的“小治疗术”消耗15点魔法值,恢复单个目标40%生命值,冷却2回合;5级解锁的“群体治疗”消耗35点魔法值,为全体队友恢复25%生命值,冷却4回合。实战中需按“优先级排序”释放:优先治疗坦克(如战士),其次是脆皮输出(如法师),最后补充辅助角色。在“腐臭洞穴”战斗中,若战士生命值低于30%,应立即使用“小治疗术”,而非贪用群体治疗导致坦克被秒杀。
消耗道具覆盖应急与持续恢复需求。“治疗药膏”(商店售价150金币/个)战斗内外均可使用,恢复30%生命值,每场战斗限用2次;“强效治疗药水”(精英怪掉落)恢复60%生命值,但需1回合饮用动画,战斗中使用会浪费输出机会,建议战后或安全区使用。特殊道具“生命之种”(完成“德鲁伊的试炼”支线获得)可在角色濒死时自动触发,恢复50%生命值,全流程仅1个,建议留给主力输出携带。
装备词条提供稳定回覆能力。“生命力纹章”(商店售价800金币)佩戴后每回合恢复5%最大生命值,适配坦克角色;“魔法再生项链”(宝箱掉落)使施法者释放技能时,20%概率为自身恢复10%生命值,适合牧师或法师。武器方面,“吸血剑”(击杀敌人后恢复8%生命值)是战士的核心装备,可通过“铁匠铺重铸”(消耗200金币+1个“淬火石”)洗出该词条,大幅降低治疗压力。角色特性需通过升级解锁。牧师的“神圣亲和”特性(10级解锁)使治疗技能效果提升15%;战士的“坚韧”特性(8级解锁)在生命值低于50%时,每回合额外恢复3%生命值。最后就是神圣祭坛与“生命之泉”是地图彩蛋,随机触发能够回血。
来源:https://www.wandoujia.com/apps/8431927/17359583608820007540.html
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多-

- 为了吾王僧侣怎么获得
- 时间:2025-10-15
-

- 为了吾王混沌怎么消除
- 时间:2025-10-12
-

- 为了吾王牧羊人怎么用
- 时间:2025-10-09
-

- 为了吾王纵情狂欢技能怎么用
- 时间:2025-10-08
-

- 《为了吾王》游戏发售形式及价格的说明
- 时间:2025-10-01
-

- 《为了吾王》皮肤口令码大全
- 时间:2025-10-01
-

- 《为了吾王》兑换码异常问题修复公告
- 时间:2025-10-01
-

- 《为了吾王》口令兑换码大全
- 时间:2025-10-01
大家都在玩
大家都在看
更多-

- 抖音评论区管理员招聘怎么弄?评论区引导评论话术有哪些?
- 时间:2025-10-20
-

- 元气桌面如何查看版本号
- 时间:2025-10-20
-

- 小红书发布技巧流量高有哪些?发布的小红书为什么没流量?
- 时间:2025-10-20
-

- devc++怎么修改背景色
- 时间:2025-10-20
-

- dx9和dx11有什么区别
- 时间:2025-10-20
-

- 战锤40K战争黎明终极版兑换码是什么
- 时间:2025-10-20
-

- Ara:history
- 时间:2025-10-20
-

- 命令与征服3凯恩之怒兑换码是什么
- 时间:2025-10-20