[为所欲为]自定义万用信息管理系统(上)
时间:2005-11-24 | 作者:天空软件 | 阅读:167
入门篇
她既可以是信息管理助手、行政管理秘书,又可以是客户管理专员,也可以是商贸管理管家,或者是办公系统总监、人力资源行家、物流中介能手、医药健康护士、财务管理财神、交通工程规划师、餐饮娱乐旅游帮手......
她可以应用于任何行业,完全按照您的意愿,她就能成为所有(everything),您不需要任何编程知识,跟着我们的“向导“ ,您能轻松做出无限多种企业级的应用程序,用户能根据自身业务特点,迅速建立自身需要的管理信息系统,是一个使用简单方便的傻瓜型自动软件生成系统。
我们创新的实现了:菜单组自定义、子菜单项自定义、子菜单相关数据表自定义、数据表字段自定义、数据列表显示列自定义、数据列拖拽分组自定义、查询搜索自定义、图表分析自定义、报表打印自定义、数值计算自定义、数据导入自定义、数据导出自定义......一切因无限 “自定义“而强大!一切由您“为所欲为“!
软件特点:自定义化,模块化,简单实用化,可无限拓展,绿色软件,稳定高效......
先睹为快:
开始是白纸一张

比如我希望做个"人力资源系统",首先要建立一个根目录,比如"人事管理"。

"人事管理"下边有子项目菜单,比如"员工管理",并建立"员工管理"的数据表。

建立"员工管理"的数据字段。

好了,可以看到不再是白纸,菜单里有些内容了。

点击员工管理进去看看,看到有空白的表格。

我们在"添加与编辑"页输入一条数据。

保存后返回"列表与分组"看看结果。

我们还可以模糊搜索。

现在有一些业务变动,我不需要显示"职位","职称","ICQ","QQ","MSN"等字段信息,还需要把"姓名"改为"员工姓名","电话"改为"员工电话","兴趣爱好"改名为"兴趣爱好/特长",并且把"员工姓名"和"员工电话"在列表中显示的宽度减少,增加"兴趣爱好"的显示宽度。

保存后返回,看看结果。

即使您不会编程,建立一个简单的应用程序只需要10分钟左右。

系统自定义篇
下面介绍和系统设置有关的内容:菜单组自定义、子菜单项自定义、子菜单相关数据表自定义、数据表字段自定义等。
我们可以动态建立的字段类型:
1.字符型(如'abc&@!123','一个字符'等)
2.整数型(如1238799,-998)
3.小数型(如1238799.87,-998.999)
4.时间日期型(如 2004-5-15 12:21:36)
5.图片型(jpg格式的图片)
6.备注型(加长的字符型,最多为 65,535 个字符)
7.自定义选择型(我们软件的独创类型,和字符型的区别是录入资料时无需每次手工输入,从列表里选择即可.)
首先我们来了解软件布局。

树形工作菜单是由"根目录"和"子目录"组成的,可以有无限多级,树形工作菜单是软件的工作导航区.我们通过鼠标右键单击或选择菜单"自定义向导"中的"自定义菜单分组"来建立或编辑"根目录"。

我们通过鼠标右键单击或选择菜单"自定义向导"中的"添加/编辑子菜单项目"来建立或编辑"子目录".必须选择上级目录(所在分组),可以选择是否生成相关数据表,一般"根目录"和"节点目录"不用建立数据表,其他都需要建立,可以根据不同的业务来选择"普通型"/"数字型"等类型,默认最多有30个自定义字段和4个附加字段(网址,邮箱,图片,备注)。

点击" 下一步 ",建立相关数据字段。

我们可以修改和察看所有的菜单项。

数据字段建立后我们随时可以进行修改,点击鼠标右键单击或选择菜单"自定义向导"中的"自定义菜单项目字段",先选择要修改的项目。

可以进行更名/是否显示/设定在列表中显示的宽度等操作。

最多还可以选择5个选择型字段,点击"全部保存"后,退出程序再次进入后可看到设置生效。

我们来重点看看"选择型字段"的设置,选择菜单"自定义向导"中的"自定义选择型字段"。

察看选择型字段的细节,可直接在列表中编辑。

她既可以是信息管理助手、行政管理秘书,又可以是客户管理专员,也可以是商贸管理管家,或者是办公系统总监、人力资源行家、物流中介能手、医药健康护士、财务管理财神、交通工程规划师、餐饮娱乐旅游帮手......
她可以应用于任何行业,完全按照您的意愿,她就能成为所有(everything),您不需要任何编程知识,跟着我们的“向导“ ,您能轻松做出无限多种企业级的应用程序,用户能根据自身业务特点,迅速建立自身需要的管理信息系统,是一个使用简单方便的傻瓜型自动软件生成系统。
我们创新的实现了:菜单组自定义、子菜单项自定义、子菜单相关数据表自定义、数据表字段自定义、数据列表显示列自定义、数据列拖拽分组自定义、查询搜索自定义、图表分析自定义、报表打印自定义、数值计算自定义、数据导入自定义、数据导出自定义......一切因无限 “自定义“而强大!一切由您“为所欲为“!
软件特点:自定义化,模块化,简单实用化,可无限拓展,绿色软件,稳定高效......
先睹为快:
开始是白纸一张

比如我希望做个"人力资源系统",首先要建立一个根目录,比如"人事管理"。

"人事管理"下边有子项目菜单,比如"员工管理",并建立"员工管理"的数据表。

建立"员工管理"的数据字段。

好了,可以看到不再是白纸,菜单里有些内容了。

点击员工管理进去看看,看到有空白的表格。

我们在"添加与编辑"页输入一条数据。

保存后返回"列表与分组"看看结果。

我们还可以模糊搜索。

现在有一些业务变动,我不需要显示"职位","职称","ICQ","QQ","MSN"等字段信息,还需要把"姓名"改为"员工姓名","电话"改为"员工电话","兴趣爱好"改名为"兴趣爱好/特长",并且把"员工姓名"和"员工电话"在列表中显示的宽度减少,增加"兴趣爱好"的显示宽度。

保存后返回,看看结果。

即使您不会编程,建立一个简单的应用程序只需要10分钟左右。

系统自定义篇
下面介绍和系统设置有关的内容:菜单组自定义、子菜单项自定义、子菜单相关数据表自定义、数据表字段自定义等。
我们可以动态建立的字段类型:
1.字符型(如'abc&@!123','一个字符'等)
2.整数型(如1238799,-998)
3.小数型(如1238799.87,-998.999)
4.时间日期型(如 2004-5-15 12:21:36)
5.图片型(jpg格式的图片)
6.备注型(加长的字符型,最多为 65,535 个字符)
7.自定义选择型(我们软件的独创类型,和字符型的区别是录入资料时无需每次手工输入,从列表里选择即可.)
首先我们来了解软件布局。

树形工作菜单是由"根目录"和"子目录"组成的,可以有无限多级,树形工作菜单是软件的工作导航区.我们通过鼠标右键单击或选择菜单"自定义向导"中的"自定义菜单分组"来建立或编辑"根目录"。

我们通过鼠标右键单击或选择菜单"自定义向导"中的"添加/编辑子菜单项目"来建立或编辑"子目录".必须选择上级目录(所在分组),可以选择是否生成相关数据表,一般"根目录"和"节点目录"不用建立数据表,其他都需要建立,可以根据不同的业务来选择"普通型"/"数字型"等类型,默认最多有30个自定义字段和4个附加字段(网址,邮箱,图片,备注)。

点击" 下一步 ",建立相关数据字段。

我们可以修改和察看所有的菜单项。

数据字段建立后我们随时可以进行修改,点击鼠标右键单击或选择菜单"自定义向导"中的"自定义菜单项目字段",先选择要修改的项目。

可以进行更名/是否显示/设定在列表中显示的宽度等操作。

最多还可以选择5个选择型字段,点击"全部保存"后,退出程序再次进入后可看到设置生效。

我们来重点看看"选择型字段"的设置,选择菜单"自定义向导"中的"自定义选择型字段"。

察看选择型字段的细节,可直接在列表中编辑。

福利游戏
相关文章
更多大家都在玩
大家都在看
更多-

- BNB怎么买在哪里买
- 时间:2025-07-11
-

- 准确率92%!苹果新模型可通过行为模式预测怀孕
- 时间:2025-07-11
-

- 小米之家“收留”小男孩 王化:孩子懂事到让人心疼
- 时间:2025-07-11
-

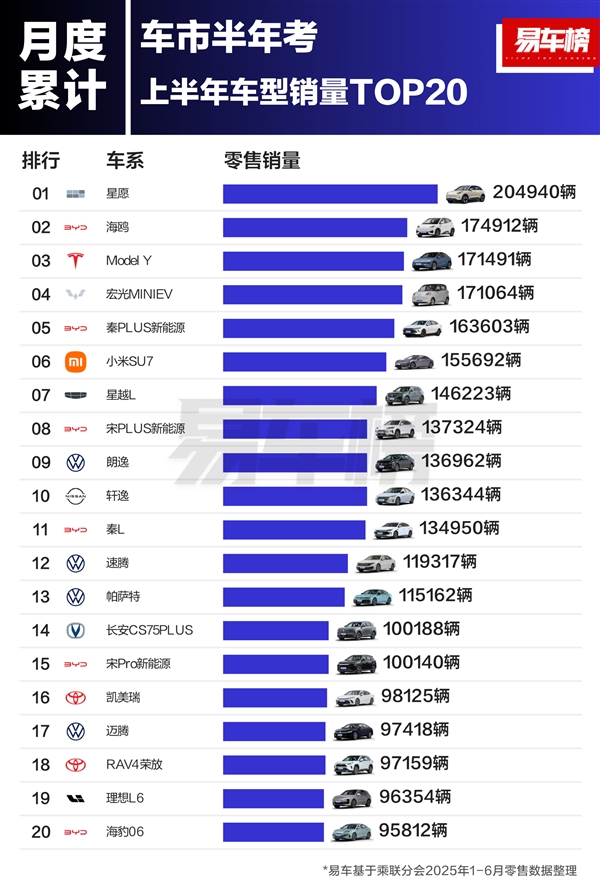
- 2025上半年车型销量榜:吉利星愿干掉比亚迪、特斯拉 勇夺第一
- 时间:2025-07-11
-

- 空调连夜工作突然起火 凌晨2点把房间烧了
- 时间:2025-07-11
-
- CATCEO币投资潜力分析:值得长期持有吗?
- 时间:2025-07-11
-

- LINK卖不掉怎么办
- 时间:2025-07-11
-

- 蔡文胜3800枚ETH转入币安
- 时间:2025-07-11