Axure RP如何演示? Axure RP演示教程
时间:2025-03-08 | 作者: | 阅读:0axure rp:高效原型演示的利器
Axure RP是一款专业的快速原型设计工具,其强大的演示功能支持多平台适配,确保原型在各种设备上完美呈现。内置的注释和说明工具,方便用户清晰地传达设计思路和功能细节,显著提升沟通效率。用户可以实时展示和分享交互原型,并获得即时反馈。

Axure RP演示步骤详解:
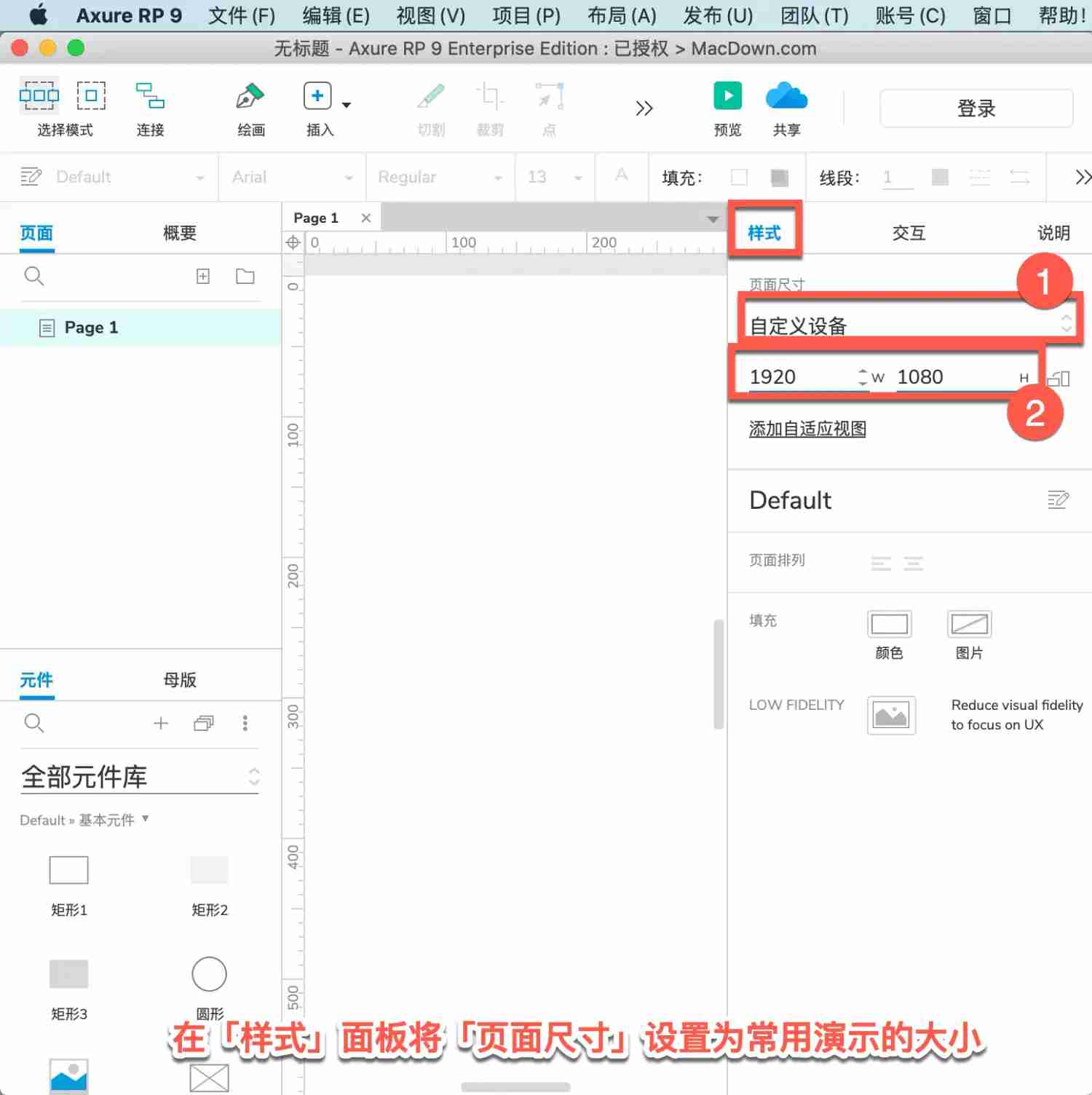
- 页面尺寸设置: 在“样式”面板中,将页面尺寸设置为1920×1080像素,以满足演示需求。

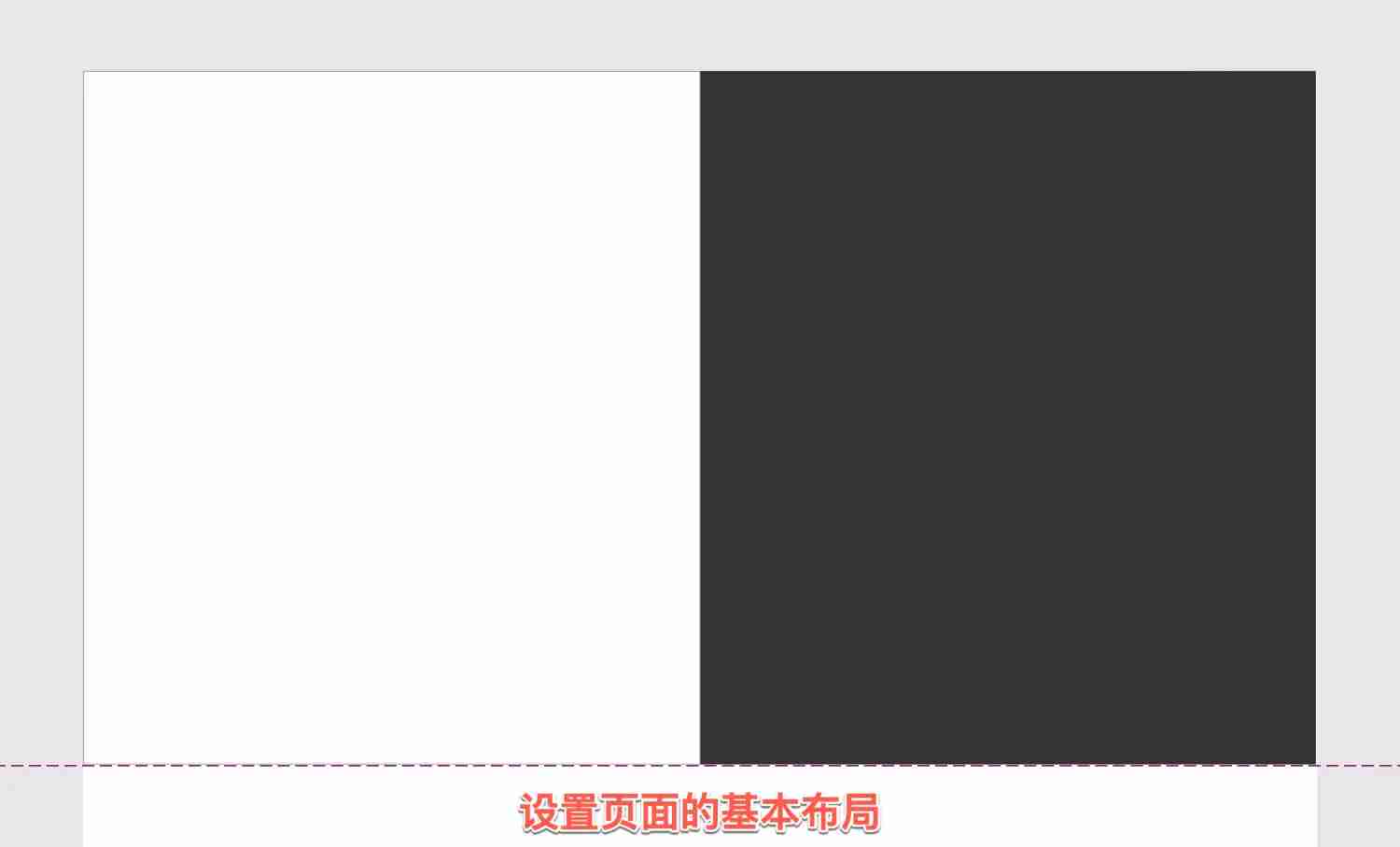
- 页面布局规划: 设计页面的基本布局,规划整体结构,为后续元素添加做好准备。

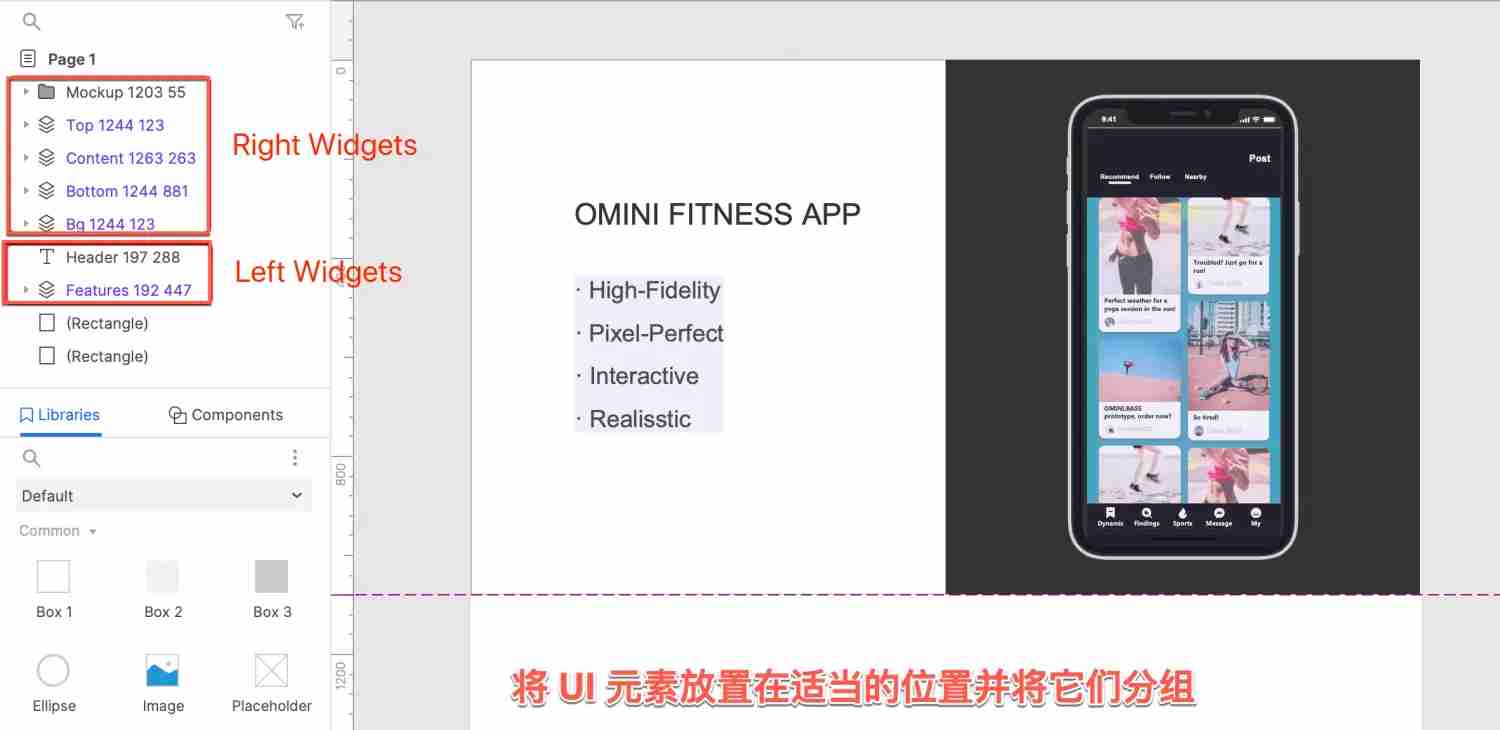
- UI元素摆放与分组: 将UI元素放置在合适位置,并进行分组,建议使用坐标命名元件,方便管理和调整。

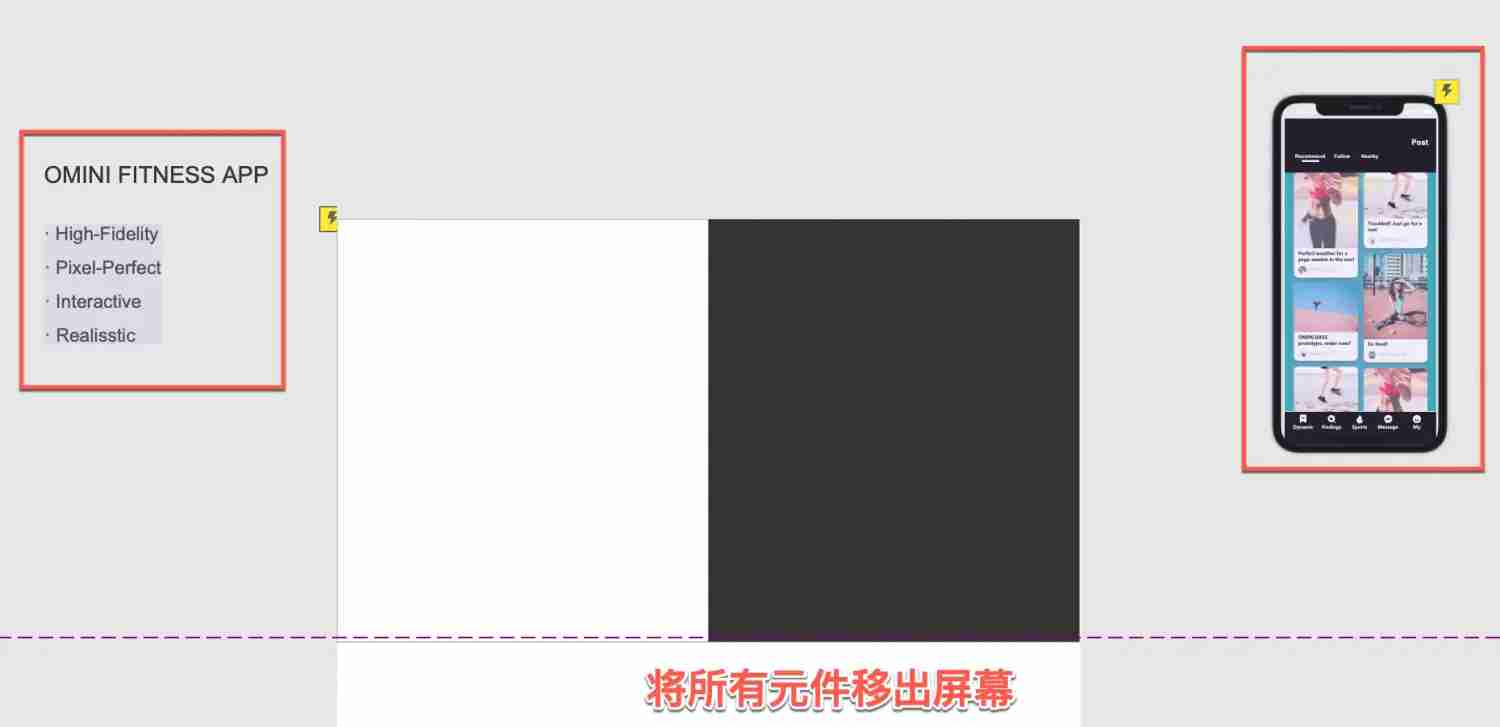
- 元件初始位置调整: 将所有元件移出屏幕,为后续的动画效果做好准备。

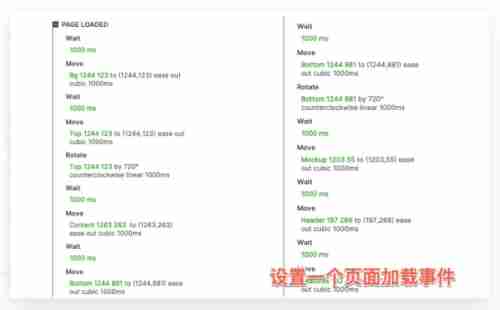
- 页面加载事件设置: 设置页面加载事件,使元件按照预设坐标移动,并对顶部和底部元件进行旋转动画。

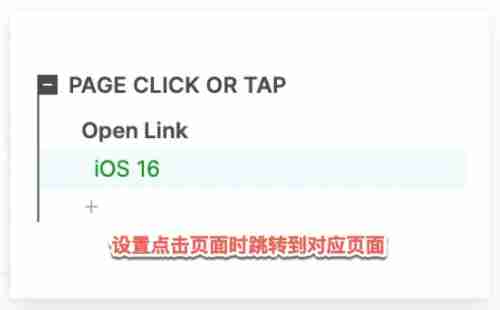
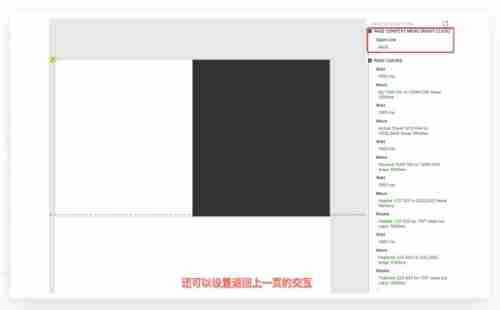
- 页面跳转与交互设置: 设置点击页面跳转到对应页面,并设置右键点击返回上一页的功能,实现类似幻灯片的交互效果。


Axure RP的演示功能让用户能够生动地展示交互原型,直观地呈现设计思路和功能流程。演示过程中,用户可以动态切换页面和触发交互效果,帮助观众更好地理解设计理念。Axure RP还支持在线协作和远程演示,方便团队成员和客户高效沟通,加快项目进度。
福利游戏
相关文章
更多-

- excel怎么做目录索引?excel制作目录索引的方法
- 时间:2025-04-18
-

- 2345看图王怎么设置默认看图软件?-2345看图王设置默认看图软件的方法
- 时间:2025-04-18
-

- 超星学生如何通过微信登录 超星学生微信登录入口
- 时间:2025-04-16
-

- 超星移动端学生登录入口 快速登录教程
- 时间:2025-04-15
-

- 2345好压怎么保留压缩文件历史记录-2345好压保留压缩文件历史记录的方法
- 时间:2025-04-14
-

- 2345好压怎么智能限制计算机CPU使用率-2345好压智能限制计算机CPU使用率的方法
- 时间:2025-04-14
-

- 燕云十六声2025年内登陆Steam但锁国区,同时Epic平台已登陆
- 时间:2025-04-11
-

- 驱动精灵怎么还原驱动?驱动精灵还原驱动的操作流程
- 时间:2025-04-11
精选合集
更多大家都在玩
大家都在看
更多-
- 永续合约vs杠杆交易:哪种更优?
- 时间:2025-04-19
-

- 比特币合约详解:智能交易与风险管理
- 时间:2025-04-19
-

- ERC-20储量创纪录,Binance稳定币储备飙升
- 时间:2025-04-19
-

- 2025比特币持有者排行:大佬们的信心
- 时间:2025-04-19
-

- 比特币2025年价格揭秘:历史走势全览
- 时间:2025-04-19
-

- 苹果手机下载芝麻交易平台:简单步骤
- 时间:2025-04-19
-
- 克利夫兰十大比特币交易平台推荐
- 时间:2025-04-19
-

- LTC今日价格77.40美元,实时走势分析
- 时间:2025-04-19





























