用 DeepSeek 构建 Vue.js 底层架构:高效协作与问题解决实践
时间:2025-04-23 | 作者: | 阅读:0
在当今的前端开发领域,Vue.js 因其简洁的语法和灵活的架构而备受开发者青睐。然而,随着项目的规模不断扩大,路由管理、权限控制、动态加载等底层架构的设计变得至关重要。本文将探讨如何利用 DeepSeek 作为智能助手,与 Vue.js 协同构建高效、稳定的底层架构,并解决开发过程中遇到的常见问题。
- DeepSeek 与 Vue.js 的紧密协作DeepSeek 是一款功能强大的 AI 工具,能够迅速理解代码逻辑并提供优化建议。在 Vue.js 项目中,DeepSeek 帮助我完成了以下任务:
优化路由配置:通过 DeepSeek 分析路由配置,确保路径匹配和懒加载逻辑的正确性。实现权限控制:DeepSeek 协助设计全局路由守卫,实现基于角色的动态权限控制。问题排查与修复:当遇到白屏、路由匹配失败等问题时,DeepSeek 提供详细的排查思路和解决方案。以下是一个典型的协作案例:解决 Vue Router 中的 No match found for location with path "/dataHome" 警告。
- 问题背景在开发过程中,我遇到了一个典型的路由问题:页面首次登录后跳转白屏,控制台提示 [Vue Router warn]: No match found for location with path "/dataHome"。通过 DeepSeek 的分析,我们逐步定位并解决了问题。
- 问题分析与解决3.1 动态路由未正确生成问题描述:commonRouter 是动态生成的路由配置,可能在初始化时未正确加载。 console.log('commonRouter:', commonRouter);DeepSeek 建议:确保 decodedJWT 在 sessionStorage 中存在且格式正确。在 router.beforeEach 中添加调试信息,检查 commonRouter 是否已正确生成。解决方案:3.2 路由路径配置错误问题描述:/dataHome 路径未正确配置在 routes 中。代码语言:javascript代码运行次数:0运行复制```javascriptconst commonRouter = [ { path: '/dataHome', name: '项目首页', component: () => import('../views/dataHome/index.vue') }, // 其他路由 ];
登录后复制
DeepSeek 建议:检查 commonRouter 的生成逻辑,确保 /dataHome 路径已正确添加。解决方案:3.3 路由嵌套问题问题描述:/dataHome 路径被嵌套在 /home 下,导致无法直接访问。代码语言:javascript代码运行次数:0运行复制```javascriptconst routes = [ { path: '/dataHome', name: '项目首页', component: () => import('../views/dataHome/index.vue') }, // 其他路由 ];
DeepSeek 建议:将 `/dataHome` 移到顶层路由。解决方案:3.4 通配符路由未配置问题描述:未匹配的路径未配置通配符路由,导致警告。DeepSeek 建议:添加通配符路由,捕获未匹配的路径。解决方案:代码语言:javascript代码运行次数:0<svg fill=”none“ height=”16“ viewbox=”0 0 16 16“ width=”16“ xmlns=”http://www.w3.org/2000/svg“><path d=”M6.66666 10.9999L10.6667 7.99992L6.66666 4.99992V10.9999ZM7.99999 1.33325C4.31999 1.33325 1.33333 4.31992 1.33333 7.99992C1.33333 11.6799 4.31999 14.6666 7.99999 14.6666C11.68 14.6666 14.6667 11.6799 14.6667 7.99992C14.6667 4.31992 11.68 1.33325 7.99999 1.33325ZM7.99999 13.3333C5.05999 13.3333 2.66666 10.9399 2.66666 7.99992C2.66666 5.05992 5.05999 2.66659 7.99999 2.66659C10.94 2.66659 13.3333 5.05992 13.3333 7.99992C13.3333 10.9399 10.94 13.3333 7.99999 13.3333Z“ fill=”currentcolor“></path></svg>运行<svg fill=”none“ height=”16“ viewbox=”0 0 16 16“ width=”16“ xmlns=”http://www.w3.org/2000/svg“><path clip-rule=”evenodd“ d=”M4.5 15.5V3.5H14.5V15.5H4.5ZM12.5 5.5H6.5V13.5H12.5V5.5ZM9.5 2.5H3.5V12.5H1.5V0.5H11.5V2.5H9.5Z“ fill=”currentcolor“ fill-rule=”evenodd“></path></svg>复制```javascript const routes = [ // 其他路由 { path: '/:pathMatch(.*)*', component: () => import('../views/other/404.vue') } ];登录后复制
- DeepSeek 的核心价值在解决上述问题的过程中,DeepSeek 展现了以下核心价值:
快速定位问题:通过分析代码逻辑,DeepSeek 能够迅速定位问题的根本原因。提供优化建议:DeepSeek 不仅指出问题,还提供了详细的优化建议和解决方案。提升开发效率:通过与 DeepSeek 的协作,我能够更高效地完成代码编写和问题排查。---
通过 DeepSeek 的协助,我成功构建了一个高效、稳定的 Vue.js 底层架构,并解决了开发过程中遇到的路由匹配、权限控制、动态加载等问题。DeepSeek 不仅是一个强大的 AI 工具,更是开发者的得力助手。它的智能分析和优化建议,极大地提升了开发效率和代码质量。
立即学习“前端免费学习笔记(深入)”;
未来,我将继续探索 DeepSeek 在前端开发中的更多应用场景,例如性能优化、代码重构等,进一步提升项目的可维护性和用户体验。
福利游戏
相关文章
更多-

- 心遇邀请码怎么填 心遇邀请码填写步骤简单操作指南
- 时间:2025-06-01
-

- 抖音极速版怎么发作品上传视频 新手必看抖音极速版视频上传技巧分享
- 时间:2025-06-01
-

- 趣头条是合法的吗 趣头条合法性解读平台合规性分析
- 时间:2025-06-01
-

- 支付宝自动续费在哪里关闭 支付宝自动续费关闭位置说明
- 时间:2025-06-01
-

- 美团外卖怎么看下单几次 掌握个人下单数据的途径
- 时间:2025-05-31
-

- 萤石云视频家庭分享怎么用 家人共享功能设置
- 时间:2025-05-31
-

- 怎么查芒果tv有没有自动续费 芒果tv自动续费状态查询方法
- 时间:2025-05-31
-

- 今日头条看新闻能赚钱吗 今日头条看新闻赚钱真相
- 时间:2025-05-31
精选合集
更多大家都在玩
大家都在看
更多-

- w币投资前景:技术生态市场全面解析
- 时间:2025-06-01
-

- 以下关于盐沼的说法,哪个是正确的
- 时间:2025-06-01
-

- OKB怎么交易?OKB交易平台最新排名
- 时间:2025-06-01
-

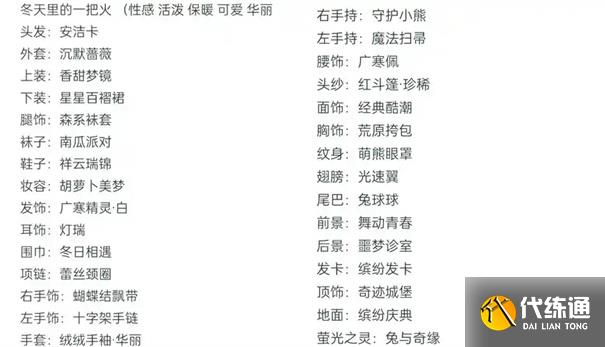
- 奇迹暖暖搭配竞技场攻略
- 时间:2025-06-01
-

- WIF暴跌,Sealana成千倍币新宠?
- 时间:2025-06-01
-

- 《随身行》使用教程
- 时间:2025-06-01
-

- 以太坊新语言之争:Paradigm CTO质疑Solidity
- 时间:2025-06-01
-

- 大话西游开服时间表一览
- 时间:2025-06-01



























