元梦之星s14赛季最新消息介绍
时间:2025-09-24 | 作者: | 阅读:381元梦之星s14赛季最新消息介绍?可能有伙伴还不知道元梦之星s14赛季最新消息是什么,下面由心愿游戏小编为您带来答案哦,跟小编一起来看看吧。
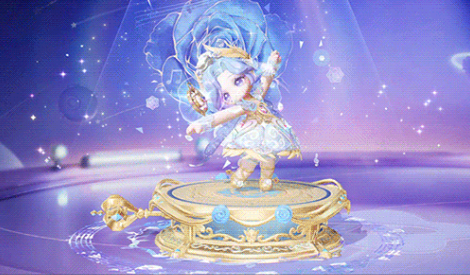
首先不得不提的,当然是赛季祈愿时装啦。新赛季带来了7款全新的时装,既有让人眼前一亮的至臻时装,也有一些超高颜值的稀有皮肤。如果你想在游戏里一展风采,不妨瞄准这些时装。至臻系列的梅薇思就非常出彩,无论是新娘梅薇思还是破晓之光梅薇思,都会让你在人群中吸引目光。非凡系列的阿尼尔也不容错过,山羊伯爵的造型真是个性十足。另外,诡糖小厨、琪琪和童小安的皮肤也是非常有趣的,个性十足又充满了活力。
如果你对皮肤有点小追求,那么赛季通行证奖励可得好好关注一番。非凡拂晓金雀塞西莉、绒小幽、渡小羽等皮肤,绝对能让你拿下赛季的闪亮亮眼。选购赛季通行证,还能轻松获得这些皮肤,绝对值!
除了皮肤,大家最关心的肯定是新玩法了!这一次,新赛季的玩法更新是相当丰富的。星宝农场有了云精灵农场雾天效果,让你在迷雾中玩躲猫猫的感觉更加有趣;而峡谷模式也加入了宝石战车玩法,看看你能不能驾驭这辆独一无二的战车!最令人兴奋的,要数“谁是狼人”玩法加入了赛季主题新机制“隐秘行动”,还有新的身份加入,让这款经典玩法更加紧张刺激,带来更多挑战。
而天天晋级赛也进行了全新的地图更新,玩家们将有机会体验到古堡幽赛季的主题地图,给你带来完全不同的视觉感受。赛季排位也带来了通用的稀有时装奖励,快去挑战高难度排位,争取获得独特奖励吧!另外,星世界的派对玩法也即将上线,等着你来参加盛大的聚会,看看谁才是最会玩的小伙伴!
福利方面,8月22日起,完成相关任务就能免费获得一系列超值皮肤奖励。非凡幻纱之灵西施、非凡峡谷龙吟赵云、稀有拉弥娅等皮肤,都等你来领,不花钱也能拥有酷炫皮肤。除此之外,还有一系列时尚装扮奖励,包括围巾小雪、萌趣直尺、星夜梦枕等,绝对是你装扮角色的好帮手。
来源:https://www.wandoujia.com/apps/8349739/10696324438720086659.html
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多-

- 适合聚会的多人手游推荐
- 时间:2026-01-20
-

- 像蛋仔派对的游戏下载合集
- 时间:2026-01-17
-
- 梦之形全球销量突破百万份的成功之道
- 时间:2026-01-06
-

- 梦之形怎么做到易上手低操作
- 时间:2025-12-18
-

- 《Pokemon Sleep》将推出「佳节 2025 梦之碎片倍增研究」托戈德玛尔、走鲸、浩大鲸登场
- 时间:2025-12-15
-

- 元梦之星山海寻灵正式定档
- 时间:2025-12-08
-

- 天美游戏大全2025
- 时间:2025-12-04
-

- 天美游戏工作室手游推荐
- 时间:2025-12-04
精选合集
更多大家都在玩
大家都在看
更多-

- 带符号仙气古风网名男生(精选100个)
- 时间:2026-01-23
-
- 战损癖是什么意思
- 时间:2026-01-23
-

- vivo手机怎么启用5G?vivo手机启用5G的方法
- 时间:2026-01-23
-
- 仁宝CEO称PC内存成本占比翻倍 预计2025年底出货量将突破季节性影响
- 时间:2026-01-23
-
- 百万新娘之爱无悔第22集剧情介绍
- 时间:2026-01-23
-

- 过年给父母1000块钱合适吗
- 时间:2026-01-23
-

- 沙雕空白网名大全男生(精选100个)
- 时间:2026-01-23
-
- 石乐志是什么意思
- 时间:2026-01-23