JavaScript实现图片滚动播放特效
时间:2025-06-20 | 作者: | 阅读:0羡慕网页中的图片播放特效却不知如何实现?本教程将带你完成一个简易的图片滚动播放效果。
1、 准备阶段:新建一个文件夹用于存放图片,并将图片依次命名为m0+数字的形式。

2、 新建一个记事本文件,并将其保存为.html格式。

立即学习“Java免费学习笔记(深入)”;
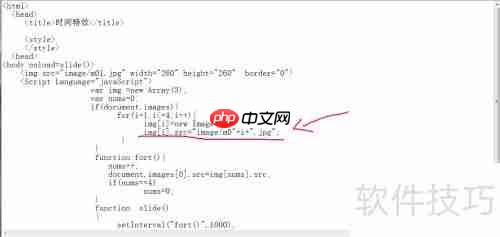
3、 打开该HTML文件,在其中输入以下代码:
4、 时间动画特效
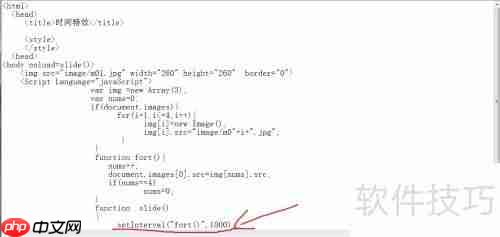
5、 接着在标签中编写对应的函数逻辑。
6、 其中img.src=image/m0+i+.jpg;这一行控制图片路径与顺序。

7、 注意setInterval函数中的数值,它决定了图片切换的速度,例如1000表示每秒切换一次。

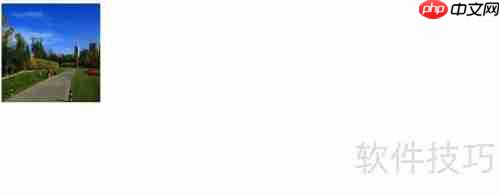
8、 最终效果展示图

福利游戏
相关文章
更多-

- 荐片如何领取观影券 荐片官方活动参与方法
- 时间:2025-07-29
-

- 千千静听怎么设置程序启动时自动播放?-千千静听设置程序启动时自动播放的方法
- 时间:2025-07-29
-

- winrar怎么生成文件目录-winrar生成文件目录的方法
- 时间:2025-07-29
-

- 千千静听怎么设置字体?-千千静听设置字体的方法
- 时间:2025-07-29
-

- winrar怎么关闭声音方法-winrar关闭声音方法的方法
- 时间:2025-07-29
-

- winrar怎么解压光盘影像文件-winrar解压光盘影像文件的方法
- 时间:2025-07-29
-

- Win11便笺插入图片教程
- 时间:2025-07-29
-

- 如何添加第二个Parallels虚拟机
- 时间:2025-07-29
精选合集
更多大家都在玩
大家都在看
更多-

- diskgenius如何转换为逻辑分区
- 时间:2025-08-29
-

- diskgenius怎样复制分区
- 时间:2025-08-29
-

- diskgenius怎么调整c盘分区大小
- 时间:2025-08-29
-

- deepl翻译如何完全退出
- 时间:2025-08-29
-

- 第五人格8.29共研服有什么更新
- 时间:2025-08-29
-
- 全链网:00(SGT)上线FDC现货交易
- 时间:2025-08-29
-

- 2025 年如何挖掘狗狗币?狗狗币挖矿指南
- 时间:2025-08-29
-

- OM币为何暴跌?MANTRA真实流通量如何?
- 时间:2025-08-29



















