DIV CSS布局实例如何排版页面
时间:2025-07-02 | 作者: | 阅读:0div css布局实例:如何实现网页排版?
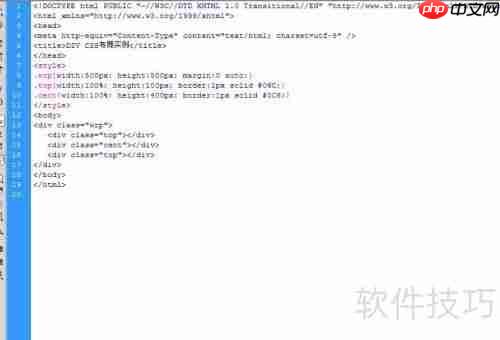
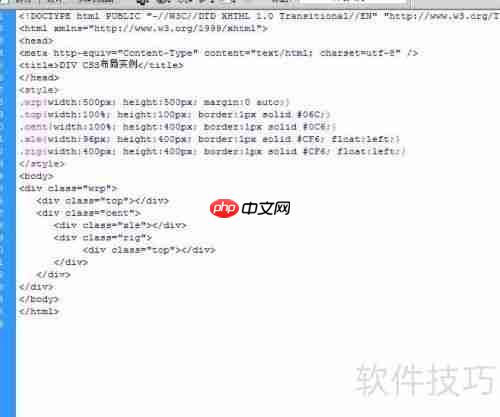
1、 新建文件,插入一个外层大div。

2、 将页面划分为顶部、中部、底部三个区域

立即学习“前端免费学习笔记(深入)”;
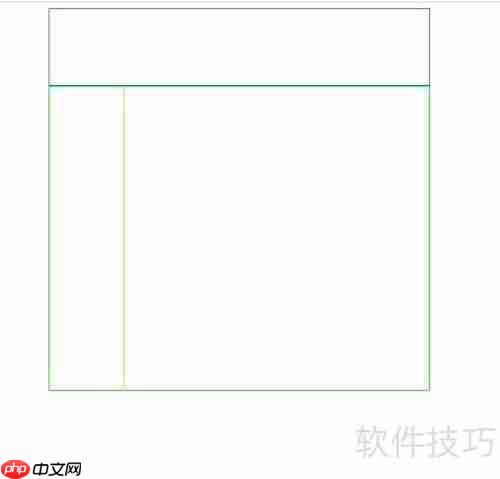
3、 最终呈现效果如下所示

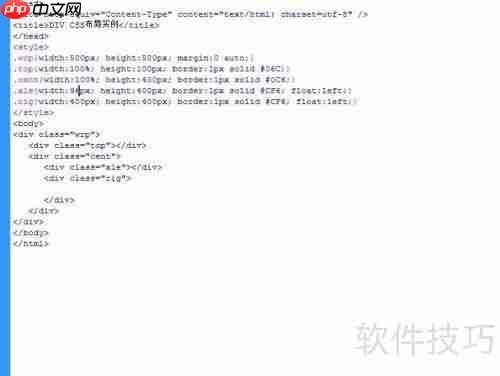
4、 实现左侧文字内容与右侧图片并列排列

5、 效果展示如图所示

6、 在上左中右结构中,右侧区域使用垂直上下排布方式

7、 效果查看示意图如下

福利游戏
相关文章
更多-

- idm激活教程-Internet Download Manager免费使用方法
- 时间:2025-07-25
-

- 荐片怎么使用历史记录 荐片观影续看操作指南
- 时间:2025-07-23
-

- 荐片怎么使用倍速播放 荐片APP播放控制功能详解
- 时间:2025-07-23
-

- 荐片如何筛选电影类型 荐片分类检索技巧分享
- 时间:2025-07-23
-

- 剪映怎么打马赛克-剪映打马赛克的方法
- 时间:2025-07-23
-

- 荐片怎么分享电影好友 荐片社交功能使用教程
- 时间:2025-07-23
-

- axurerp怎么添加音乐?axurerp添加音乐的操作步骤
- 时间:2025-07-23
-

- 荐片如何收藏喜欢影片 荐片片单管理使用教程
- 时间:2025-07-23
大家都在玩
大家都在看
更多-

- 明日方舟官方回应内容被泄露:严肃追究相关责任!
- 时间:2025-07-27
-

- 特斯拉是赢了 但不是真相的全部
- 时间:2025-07-27
-

- 历史性突破!国内单套规模最大乙醇脱水制乙烯装置投产
- 时间:2025-07-27
-

- IE浏览器升级攻略:安全防护新选择
- 时间:2025-07-27
-

- 艾达币是什么?艾达币是数字货币吗?艾达币来源及意思详解
- 时间:2025-07-27
-

- BitfinexAPP怎么查看行情
- 时间:2025-07-27
-

- 加密货币购买时机?Web3 AI或成黑马
- 时间:2025-07-27
-
- KOMA币投资指南:小众币的暴富机会?
- 时间:2025-07-27