JS获取div值并输出到控制台
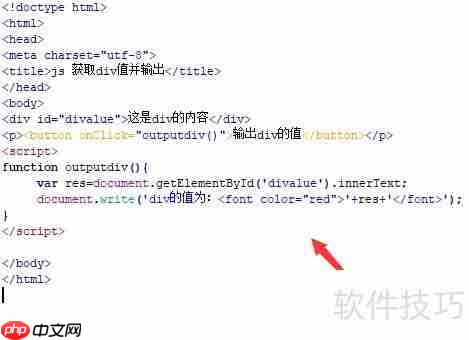
时间:2025-07-08 | 作者: | 阅读:0在javascript中,首先获取div对象,通过innertext属性读取其内容,并使用write方法进行输出。以下是一个具体示例。
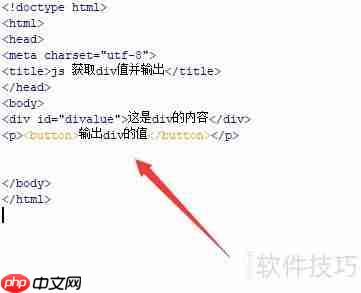
1、 创建一个HTML文件,命名为test.html,用于演示JS如何获取div内容并输出。


2、 在test.html中,为div标签设置id为divalue,方便后续通过该id获取对应的div对象。

3、 在test.html中,使用button标签创建一个名为“输出div的值”的按钮。

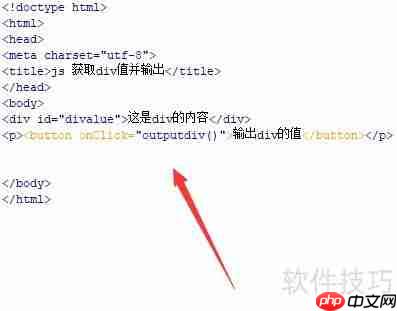
4、 在test.html中,为按钮添加onclick事件,当点击时触发执行outputdiv()函数。


5、 打开浏览器访问test.html,点击按钮后查看结果展示情况。


6、 首先,新建一个文件,命名为test.html。
福利游戏
相关文章
更多-

- 1080ti微星红龙自带超频软件设置方法
- 时间:2025-07-08
-

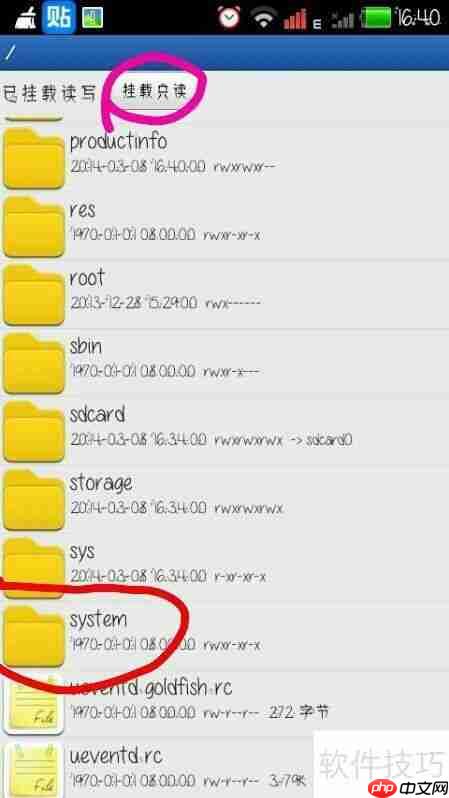
- 用RE文件管理器修改手机型号和参数
- 时间:2025-07-08
-

- RX570显卡性能优化调整方法
- 时间:2025-07-08
-

- 万能抽奖软件如何设置显示照片名称
- 时间:2025-07-08
-

- 360软件管家下载剑灵指南
- 时间:2025-07-08
-

- 如何开启Windows7梦幻桌面动态效果
- 时间:2025-07-08
-

- 鬼泣5手柄一键天使闪恶魔闪设置教程
- 时间:2025-07-08
-

- CPU超频:提升电脑运行速度的秘诀
- 时间:2025-07-08
大家都在玩
大家都在看
更多-

- 波场杠杆与原理图解
- 时间:2025-07-08
-

- 新势力周交付量出炉:问界销冠宝座差点被零跑推翻
- 时间:2025-07-08
-

- 女子学滑翔伞 起飞十几秒突然坠落 大树救一命
- 时间:2025-07-08
-

- XRP杠杆与原理图解
- 时间:2025-07-08
-

- 小米深圳总部7月18日举行开园仪式!楼下开设全球最大小米之家
- 时间:2025-07-08
-

- REDMI K90 Pro参数曝光:安排潜望长焦 看齐大哥小米Pro系列
- 时间:2025-07-08
-

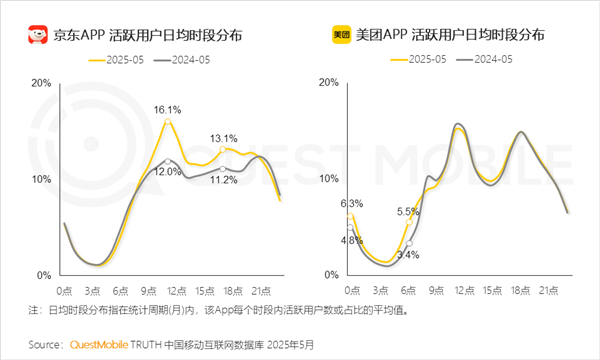
- 外卖三国杀:美团夜猫子多、京东抢午间档、淘宝靠全品类破圈
- 时间:2025-07-08
-

- Ripple反对SEC:罚款应限1000万,不超20亿
- 时间:2025-07-08