网页设计:利用div进行页面分块布局
时间:2025-07-15 | 作者: | 阅读:0打开dreamweaver cs5后,当对话框弹出时选择html选项,随后进入主界面编辑区域。

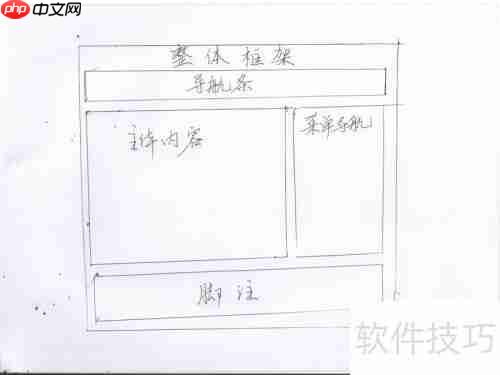
1、 接下来在纸上绘制网页的整体布局草图,做到心中有数。整个页面大致可以划分为四个部分:脚注、导航菜单、主要内容区域以及导航条。

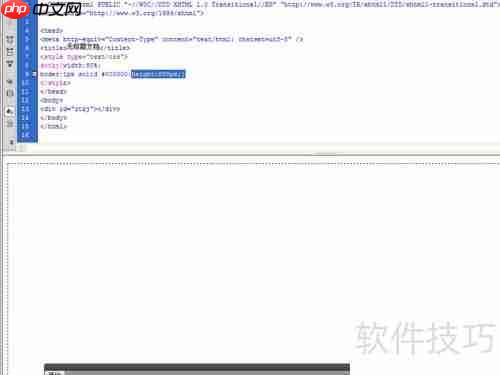
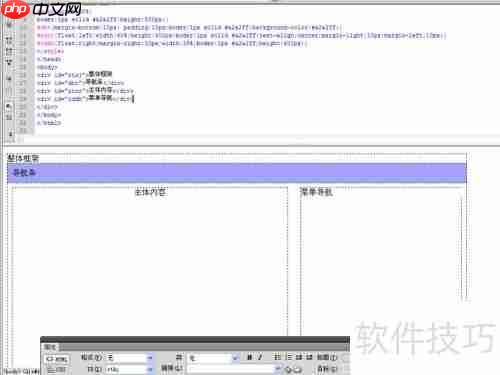
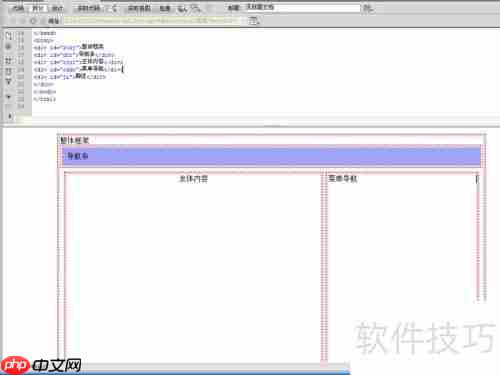
2、 然后点击“设计”视图切换至可视化编辑模式,并在代码区域编写整体结构的CSS样式,如下所示:
3、 在页面主体部分插入相应内容,即可查看整体框架的预览效果。

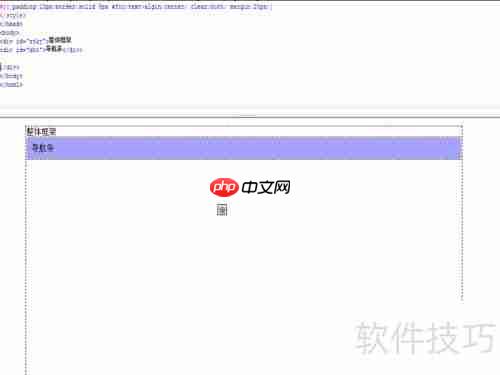
4、 随后开始编写导航条部分的代码,即
5、 在第一个div标签中添加代码:,然后观察其对页面的影响。

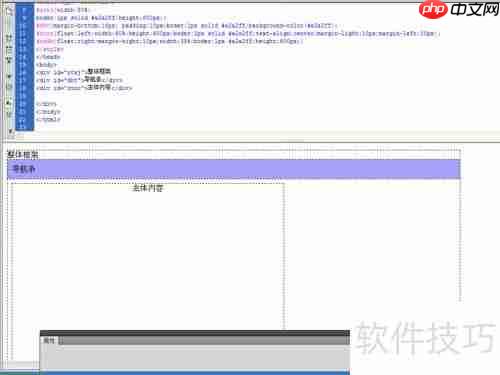
6、 编写主要内容部分的代码,即
7、 将代码插入到整体框架中,并填写“主体内容”,然后检查显示效果。

8、 开始编写菜单导航部分的代码,
9、 接着在整体框架中加入“菜单导航”的相关代码,以完成布局设置。

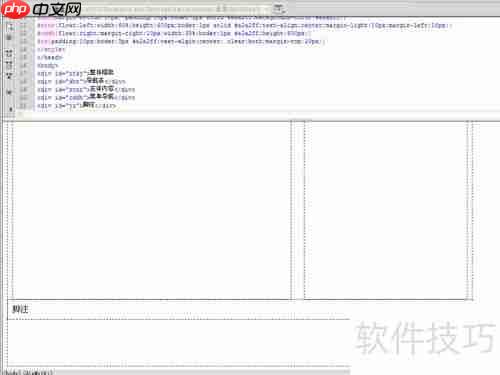
10、 编写脚注部分的代码,
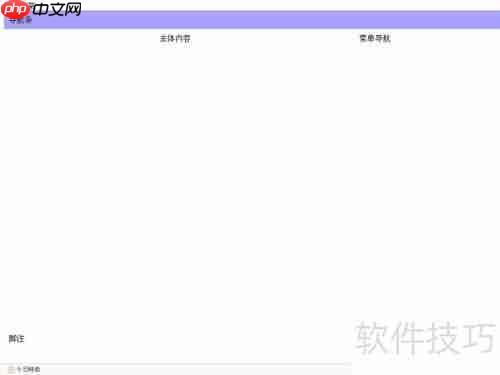
11、 在主框架内输入代码:“脚注”,并查看最终呈现效果。

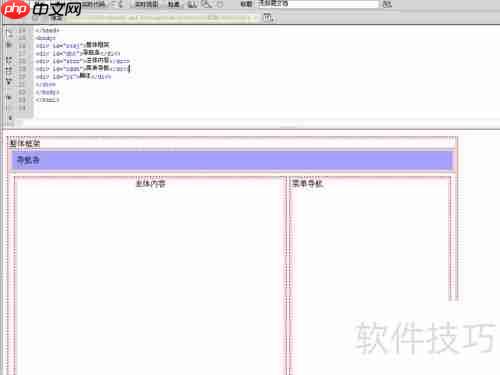
12、 整体结构大致完成后,按下F12键进行预览,若效果不理想则需进一步调整代码。将边框统一设置为边框样式,把所有 border 属性修改为 border: solid 5px fcc,确保视觉风格一致且清晰可见。


13、 当前框架未居中显示,需要修改对齐方式,在ztkj类中添加 margin:auto; 属性,从而实现页面居中对齐。

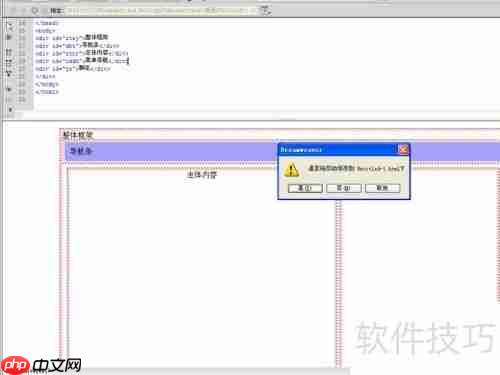
14、 这样一来,整个框架就基本完成了,实际应用时可根据需求进行细节调整。点击“文件”—“另存为”命令保存网页文档。

来源:https://www.php.cn/faq/1408457.html
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多-

- 荐片如何领取观影券 荐片官方活动参与方法
- 时间:2025-07-29
-

- 千千静听怎么设置程序启动时自动播放?-千千静听设置程序启动时自动播放的方法
- 时间:2025-07-29
-

- winrar怎么生成文件目录-winrar生成文件目录的方法
- 时间:2025-07-29
-

- 千千静听怎么设置字体?-千千静听设置字体的方法
- 时间:2025-07-29
-

- winrar怎么关闭声音方法-winrar关闭声音方法的方法
- 时间:2025-07-29
-

- winrar怎么解压光盘影像文件-winrar解压光盘影像文件的方法
- 时间:2025-07-29
-

- Win11便笺插入图片教程
- 时间:2025-07-29
-

- 如何添加第二个Parallels虚拟机
- 时间:2025-07-29
精选合集
更多大家都在玩
热门话题
大家都在看
更多-
- 想低调发布 陶德再次暗示《辐射3》与《新维加斯》重制版
- 时间:2025-12-15
-

- 《宝可梦传说ZA》超能妙喵及Mega形态介绍 超级超能妙喵种族值介绍
- 时间:2025-12-15
-
- 老外也上头 《燕云十六声》获PlayStation 11月最佳新游戏
- 时间:2025-12-15
-

- DNF2026黑暗武士加点攻略
- 时间:2025-12-15
-

- 魔兽世界黑暗院长的玄秘火盆怎么获得
- 时间:2025-12-15
-

- 宝藏骑士好玩吗 宝藏骑士玩法简介
- 时间:2025-12-15
-

- 向僵尸开炮空百和风百宝石优先建议
- 时间:2025-12-15
-
- 《上古卷轴5》PS与NS2平台对比 NS2版本画质提升性能灾难
- 时间:2025-12-15










