地下城堡4每周任务介绍
时间:2025-09-19 | 作者: | 阅读:415地下城堡4每周任务介绍?肯定许多同学想知道地下城堡4任务种类分享,下面让心愿游戏小编为你带来这方面的答案,一起来看看哦!
游戏里的任务有很多,每周任务时间相对会比较长一些,玩家挑战起来也不会感觉有压力,一般每周任务都是需要玩家去达成对应的爬塔层数,这会针对玩家当前的阶段设定目标,只要完成这些目标之后就可以得到大量的奖励,一般都是宝石或者是魂晶,另外还需要在每周完成一些特定的角色招募任务,这样可以获得一些资质比较高的角色,战斗的时候也能有更优秀的表现。
想要完成这些任务相对来说还是比较简单的,可以多去提升装备的能力,这样开启帕塔挑战的时候会更简单一些,另外建议玩家先去提升冒险者的公会,把公会提升到18级之后,角色的招募就会更轻松一些,而且能招募的都是一些资质比较高的成员,也有助于玩家后续的战斗,这些任务的难度都不大,并且以周为单位,大家可以根据自己的时间自由安排,只需要在对应的时间段完成即可。
除了每周任务之外,游戏里还会有每日任务,这些任务的时效会比较短,一般都是24小时,玩家需要在当天的时间内完成任务,这些任务一般都会比较简单,玩家可以在短时间内就完成挑战,一般在每天任务里都是探索地图或者是锻造装备,每次完成任务之后,也代表玩家在游戏里的能力得到了提升,不管是每周还是每日任务,都能得到一些金币和魔晶,利用这些材料可以强化角色的等级,尤其是在冒险者公会提升到18级之后,还会额外增加一些每日任务,这样就能得到更多等级较高的角色。
来源:整理自互联网
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多-

- 地下城堡4隐村怎么玩
- 时间:2026-01-05
-

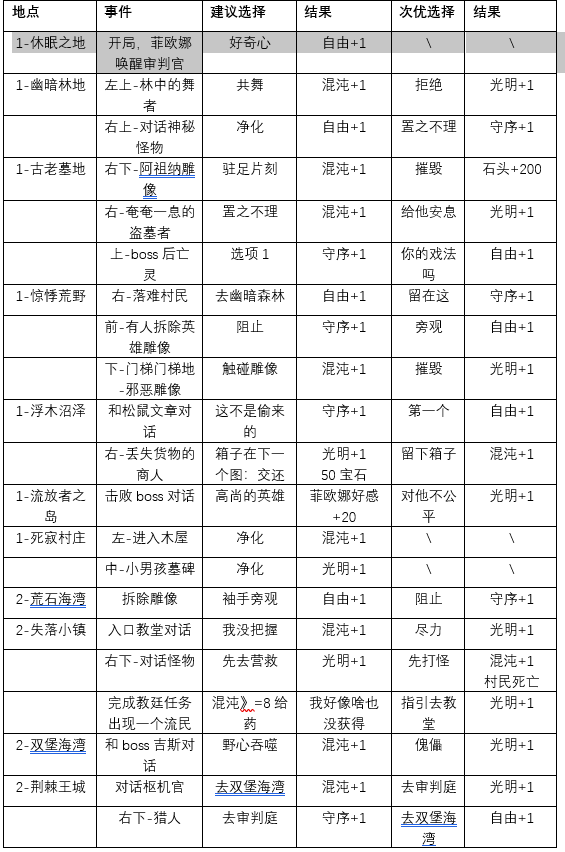
- 《地下城堡4:骑士与破碎编年史》人性选择1-6章攻略
- 时间:2026-01-05
-

- 【攻略分享】辉月骑士打法
- 时间:2025-12-21
-

- 《地下城堡4:骑士与破碎编年史》探索地图乐趣玩法
- 时间:2025-12-17
-
- 地下城堡4骑士与破碎编年史避世花园玩法攻略
- 时间:2025-12-14
-
- 地下城堡4冰女怎么介绍
- 时间:2025-12-12
-

- 地下城堡4怎么解雇英雄-地下城堡4怎样解雇英雄
- 时间:2025-12-03
-
- 地下城堡4最强阵容怎么搭配
- 时间:2025-12-02
精选合集
更多大家都在玩
大家都在看
更多-

- 修真高手手游元凤好用吗
- 时间:2026-01-21
-

- 白的唯美名字男生霸气网名(精选100个)
- 时间:2026-01-21
-
- 有你才有家第34集剧情介绍
- 时间:2026-01-21
-

- 古墓丽影9游戏手机版窃蛋者成就教程
- 时间:2026-01-21
-

- 云班课如何修改昵称?云班课修改昵称的方法
- 时间:2026-01-21
-

- 《七界梦谭》界里拾异【赤阴子】登场
- 时间:2026-01-21
-
- 有你才有家第33集剧情介绍
- 时间:2026-01-21
-
- 抖音怎么挂小黄车卖货?如何开通抖音商品橱窗?
- 时间:2026-01-21