进击的战场飞龙强度如何
时间:2025-10-17 | 作者: | 阅读:91进击的战场飞龙强度如何?相信许多的朋友还不清楚进击的战场飞龙技能强度分析,下面让心愿游戏小编为您介绍一下吧,快来看看吧。
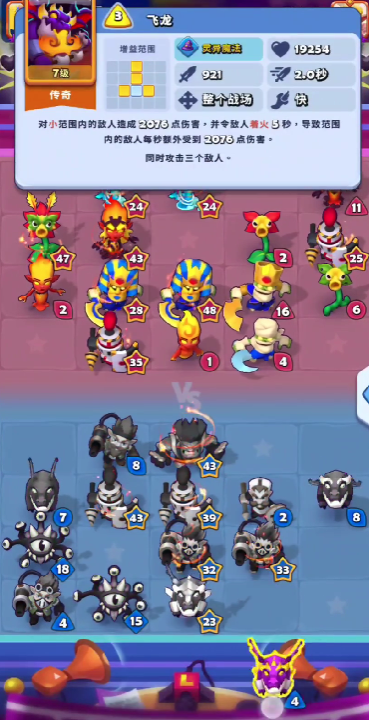
飞龙在游戏当中,属于传奇级别的英雄单位,其增益范围为倒T字型,隶属于灵异魔法,基础的生命数值达到了1.5万,同时基础攻击力为500,基础攻击间隔为2秒钟,可部署的范围为整个战场,虽然基础攻击倍率不高,但是移动速度非常快,可以迅速的抵达前线,释放技能。
飞龙的特殊效果是,可以对小范围内的敌人目标,造成基于自身攻击倍率为250%的伤害,同时,可以让敌人进入到灼烧状态之中,该状态可以维系五秒,同时灼烧伤害会蔓延,可以使得范围内的所有敌人目标,遭受到基于自身基础攻击倍率,为25%的灼烧dot伤害。
飞龙还能够同时攻击三个目标,于游戏的aoe战斗内,可以发挥出不俗作用,
由于飞龙隶属于灵异魔法系角色,所以在搭配方面,玩家可以使用豌豆花,亦或是祭司等角色,来扩散飞龙的灵异魔法效果,使得三个单位的敌方目标判定,能够扩散成为十个目标以上。
在合成期间,玩家还需要注意各合成的单位距离,部分增益型的魔法型角色,需要靠近飞龙,才能够获取更高的输出增益。
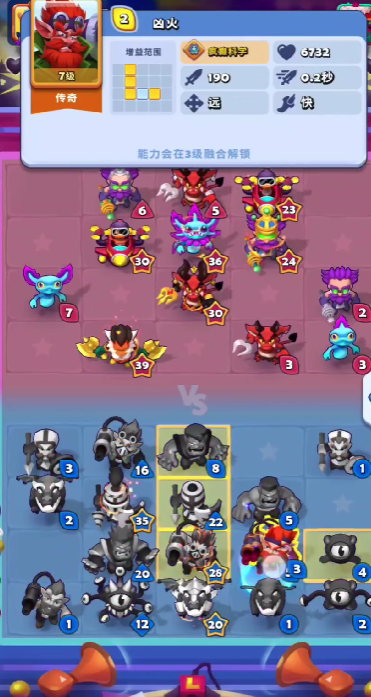
为了更大程度的增强,飞龙的灼烧战斗效果,建议玩家在队列内,也携带凶火这一个传奇型的英雄角色,它属于疯癫科学流派,增益范围为L型,虽然基础攻击倍率和血量数值都不高,但他的攻击间隔极短,可以协助飞龙完成dot伤害的叠加。
同时,在进行了双火属性角色合成时,玩家的队列还可以获得灼烧的增益buff,保证输出效果的持续。
整体而言飞龙流派的主要伤害判定,为灼烧dot伤害判定,属于战线比较长的输出阵容,前期的爆发能力还是不足的。
来源:https://www.wandoujia.com/apps/8015113/7394950438531817043.html
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多-

- 进击的战场新手攻略
- 时间:2025-11-27
-

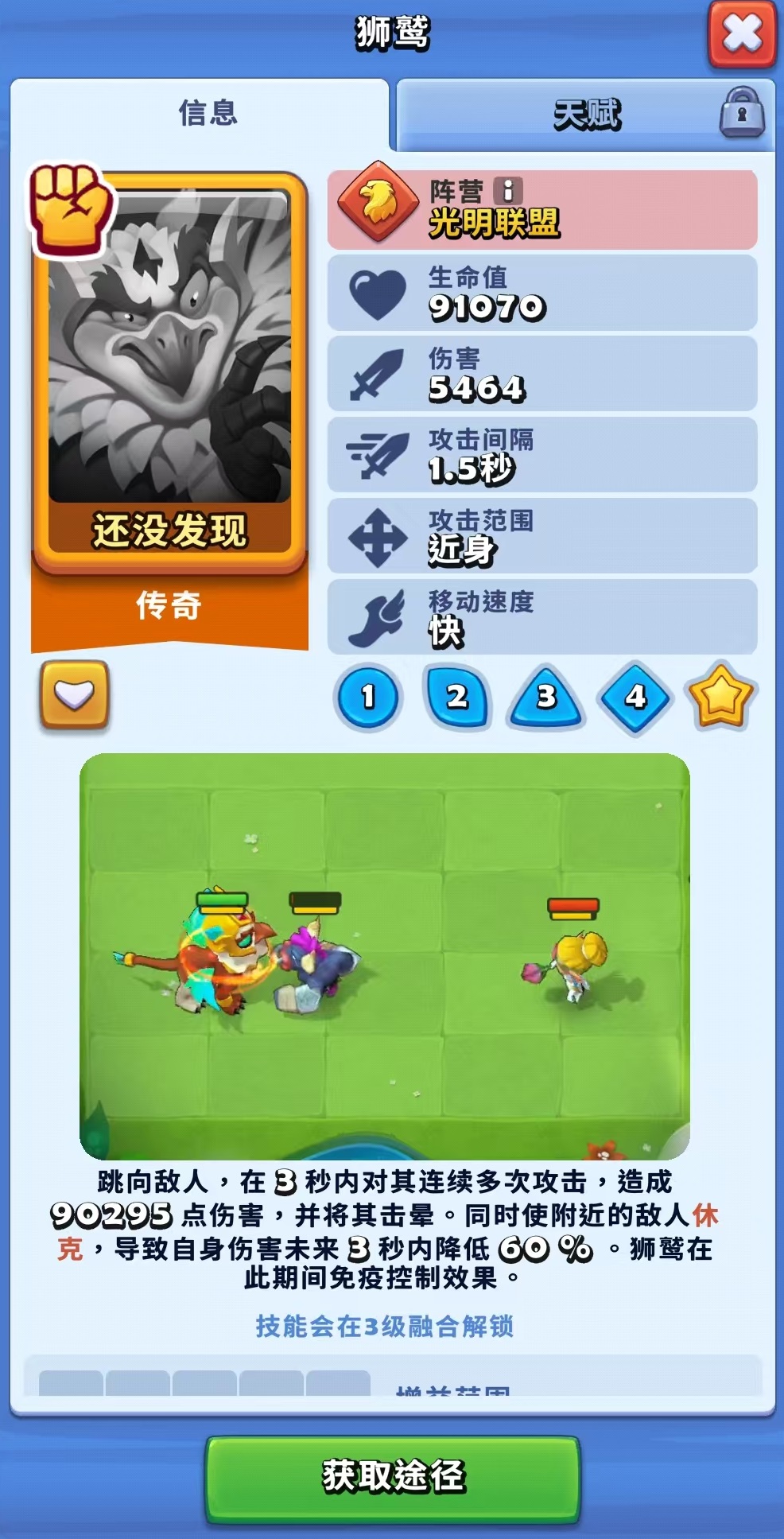
- 进击的战场狮鹫怎么玩
- 时间:2025-11-26
-

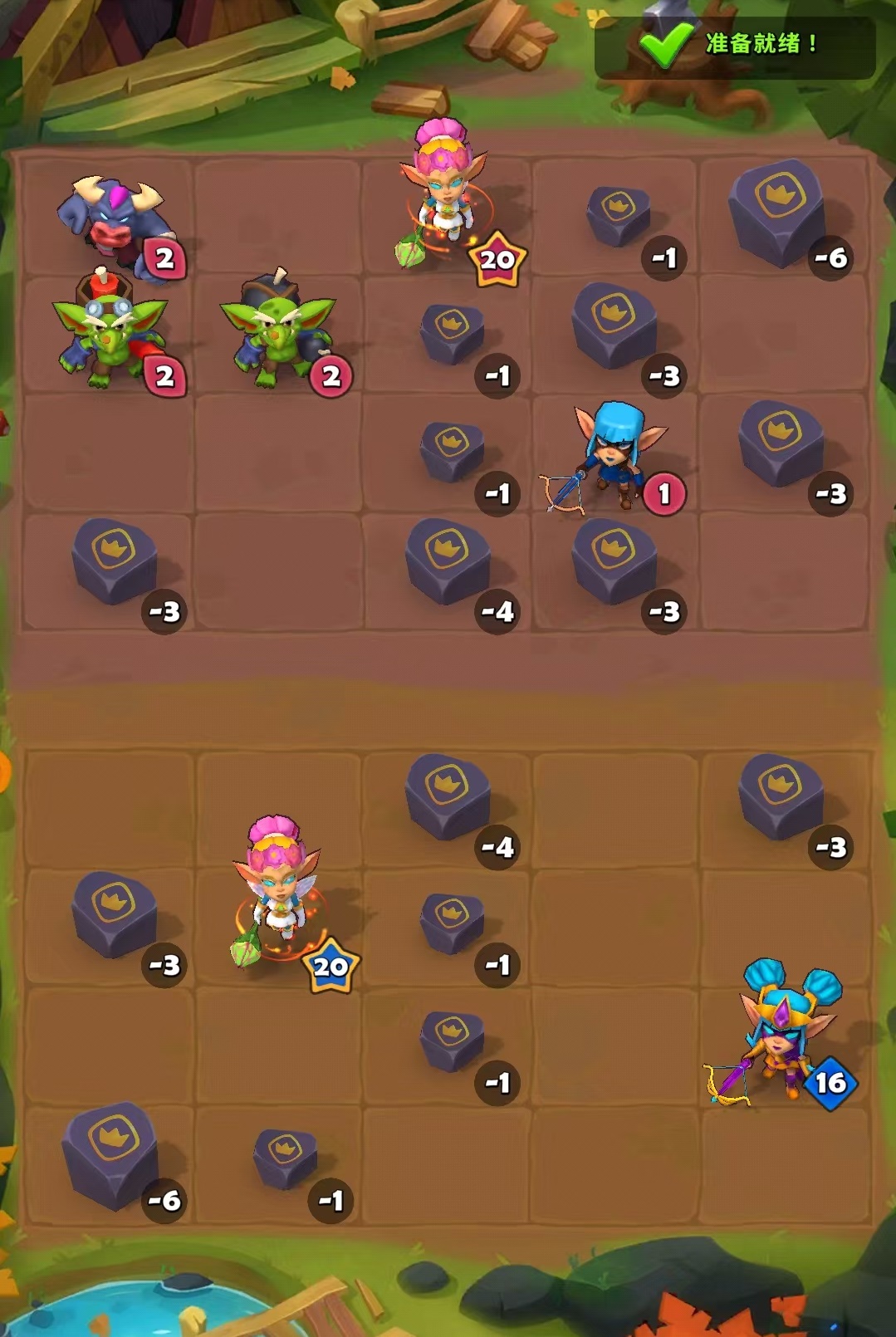
- 进击的战场竞技场怎么打
- 时间:2025-11-26
-

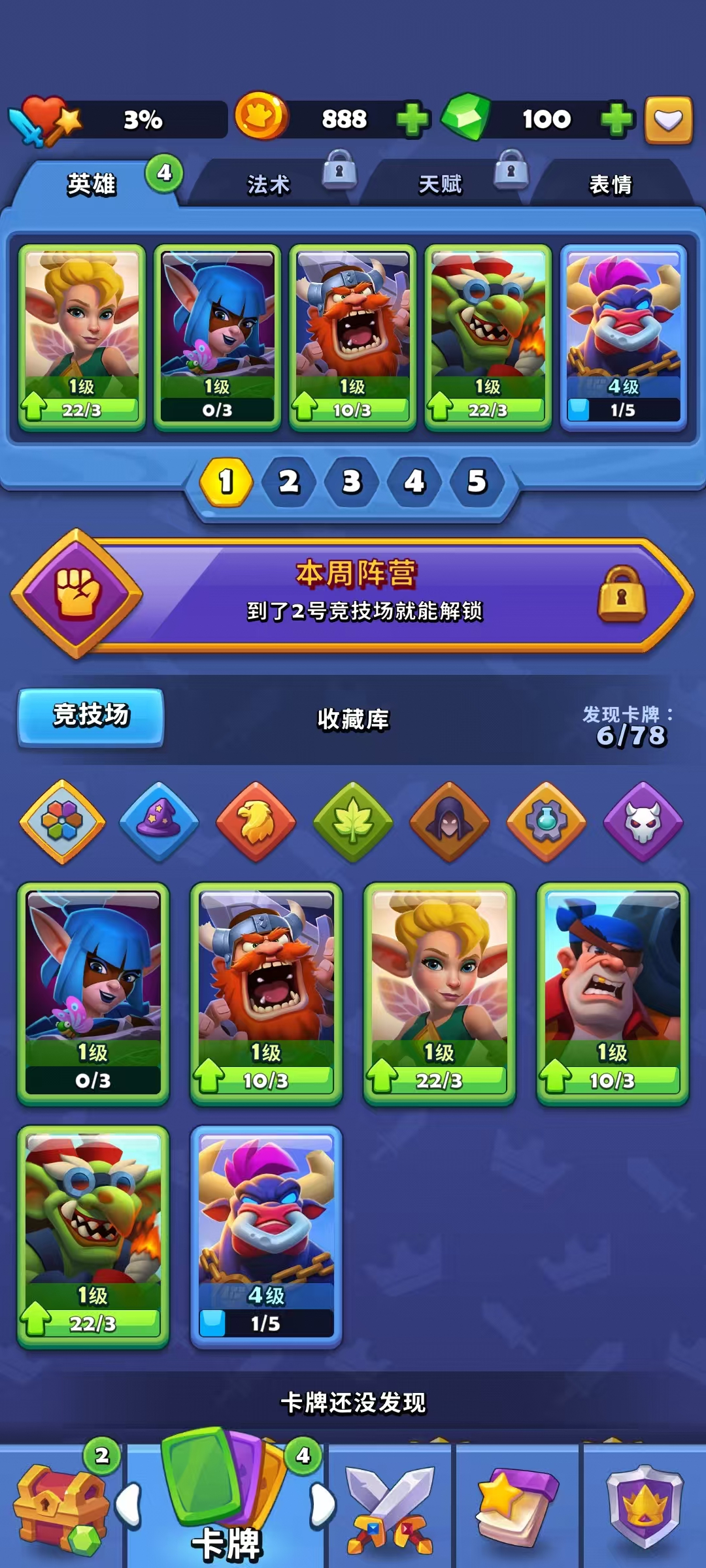
- 进击的战场卡牌怎么玩
- 时间:2025-11-26
-

- 进击的战场天赋怎么点
- 时间:2025-11-26
-

- 进击的战场金币获取技巧
- 时间:2025-11-22
-

- 进击的战场治疗哪个好
- 时间:2025-11-22
-

- 进击的战场肉盾哪个好
- 时间:2025-11-22
精选合集
更多大家都在玩
热门话题
大家都在看
更多-

- 悠星大陆是手游还是端游
- 时间:2026-01-08
-

- 夏天网名男生沙雕视频(精选100个)
- 时间:2026-01-08
-

- 抖音直播伴侣如何打拼音?抖音直播伴侣打拼音的方法
- 时间:2026-01-08
-

- 九牧之野虎卫反击盾搭配教程
- 时间:2026-01-08
-

- 遮天世界姜太虚技能是什么
- 时间:2026-01-08
-

- 蓝精灵:梦境什么时候出 公测上线时间预告
- 时间:2026-01-08
-

- DNF手游男鬼剑职业背景介绍 神鬼莫测深渊之力
- 时间:2026-01-08
-
- 智谱AI港交所成功上市首日市值突破528亿港元 大模型技术全球领先
- 时间:2026-01-08





![《这是我的土地》 v1.0.3.19014升级档+未加密补丁[ANOMALY] v1.0.3.19014](https://img.wishdown.com/upload/soft/202601/04/1767522369695a4041041f4.jpg)