Dreamweaver网页制作之表格表框制作技巧
时间:1970-01-01 | 作者:网络 | 阅读:68网页表格表框制作技巧。
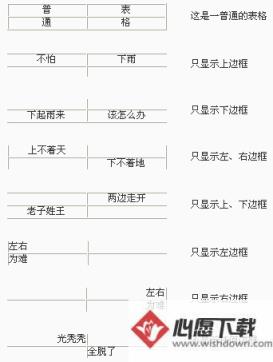
表格边框的显示与隐藏,是可以用frame参数来控制的。请注意它只控制表格的边框图,而不影晌单元格。
只显示上边框 <table frame=above>
只显示下边框 <table frame=below>
只显示左、右边框 <table frame=vsides>
只显示上、下边框 <table frame=hsides>
只显示左边框 <table frame=lhs>
只显示右边框 <table frame=rhs>
不显示任何边框 <table frame=void>
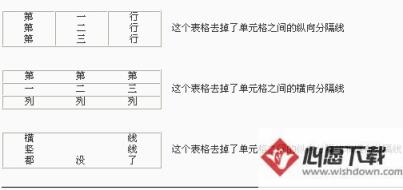
网页表格分割线去除方法。
其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到标签中都有rules。 它有三个参数(cols,rows,none),当rules=cols时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当rules=rows时,则 隐藏了横向的分隔线,这样我们只能看到表格的列;而当rules=none时,纵向分隔线和横向分隔线将全部隐藏。
来源:网络
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多精选合集
更多大家都在玩
大家都在看
更多-

- 晴空双子特蕾西娅技能详解
- 时间:2026-01-17
-

- 有趣的少女都市游戏有哪些?2026受欢迎的少女手游下载推荐
- 时间:2026-01-17
-

- 彭字网名好听男生(精选100个)
- 时间:2026-01-17
-

- 2014美国网游排行榜?经典的美国网游下载推荐
- 时间:2026-01-17
-

- 生存33天哥谭骑士是谁
- 时间:2026-01-17
-

- 2026人气最高的五款冰火题材游戏推荐
- 时间:2026-01-17
-

- 2026年好玩的国际象棋游戏下载推荐:精选趣味博弈类App合集
- 时间:2026-01-17
-

- 类似森之国度的游戏有什么
- 时间:2026-01-17