如何在Dreamweaver制作可拖动表格
时间:1970-01-01 | 作者:网络 | 阅读:821.在文档中插入一个表格。

插入一个表格
2.选中表格,在属性面板上,为表格设置一个id名称。实例中输入f1。

表格设置一个id名称
3.打开css样式面板,单击“新建css样式”按钮。

打开css样式面板
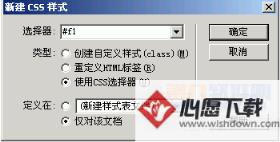
4.在“新建css样式”对话框中,类型中选择“使用CSS选择器”,在选择器中,输入#加上id名称。实例中输入#f1。

新建css样式
5.在“定义”类别中,选择定位类型为“绝对”,在“定位”框中,“左”和“上”输入数值。按“确定”按钮完成CSS设置。

定位类型为“绝对”
6.在文档中,表格变得象“层”一样可拖动。

表格象“层”一样可拖动
来源:网络
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多精选合集
更多大家都在玩
大家都在看
更多-

- 晴空双子特蕾西娅技能详解
- 时间:2026-01-17
-

- 有趣的少女都市游戏有哪些?2026受欢迎的少女手游下载推荐
- 时间:2026-01-17
-

- 彭字网名好听男生(精选100个)
- 时间:2026-01-17
-

- 2014美国网游排行榜?经典的美国网游下载推荐
- 时间:2026-01-17
-

- 生存33天哥谭骑士是谁
- 时间:2026-01-17
-

- 2026人气最高的五款冰火题材游戏推荐
- 时间:2026-01-17
-

- 2026年好玩的国际象棋游戏下载推荐:精选趣味博弈类App合集
- 时间:2026-01-17
-

- 类似森之国度的游戏有什么
- 时间:2026-01-17