辉烬赤痕阵容怎么组合
时间:2025-10-21 | 作者: | 阅读:130辉烬赤痕阵容怎么组合?相信有的朋友还不知道辉烬手游赤痕配队攻略,下面由心愿游戏小编为你带来答案哦,一起来看看!
赤痕在战斗当中是可以进行一些削韧的效果,而且他在火属性上面可以带来一定的物理提升,混合能力也是比较适合放在新手进战队里面使用的,他在暴力输出上的时候也是可以跟很多的角色一起搭配的,如果想要用赤痕的话,那么他这里使用大招的话,大家一定要找好他的技能合适使用的时机,因为他的大招在造成伤害之后,也可以带来额外的辅助增益,所以在增伤的数值上,大家就可以用这个效果。
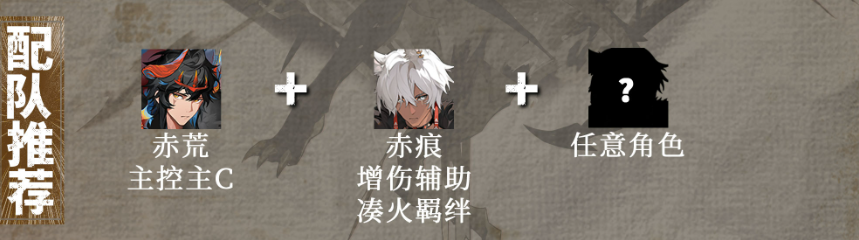
如果要给赤痕搭配阵容的话,这里推荐的就是赤痕跟赤荒的搭配,这是一个非常经典的搭配,在阵容里面赤痕他主要负责就是控制以及输出上面的效果,而另外搭配的赤荒就是作为一个副C位的角色使用,他在增伤辅助以及凑火力羁绊上面都是有效果的,而且赤荒本身也是一个火类的输出角色,这两个同火类输出角色就可以带来20%的羁绊,提升效果还行,这款游戏里面整体的阵容是需要三个角色一起上阵的话,那么这里最后一个位置大家可以放一个自由位上面的角色。
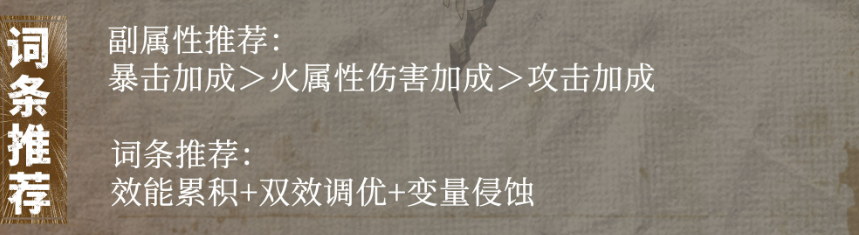
比如说可以考虑的就是奥利维娅,这个角色虽然是属于个其他属性的角色,但是她在技能上面是可以用到一些辅助效果的,而且她在最后的大招上面有一个回血的能力,回血就可以帮助队伍里面的赤荒跟赤痕凑够足够的生存能力,因为赤荒跟赤痕他们主要的能力都是放在输出位上面,其中的赤痕在队伍整体效果上面是可以依靠他的暴击输出的,因为他在使用技能的时候,暴击上面的提升加成数值比较多,后期的话大家也可以给他装备一些带有暴击加成的装备,如果是要进行提前培养的话,那么要考虑到他血刃的加成效果。
基本上赤痕的这些效果都是给输出定位上带来核心能力的,词条上面的话建议搭配的是调优以及连锁破坏,这样带来的整体输出上面的数据就会变得非常高,后期的毁灭增幅以及引力压制效果是在压制住敌人的数值之后,还可以给自己带来很大的增幅能力,那么是另外队伍当中的赤荒在这里负责的,虽然是一个辅助输出的位置,但是他整体的能力也是不差的,因为也有一些积累起来的增益,而且在爆发能力上面,赤荒跟赤痕的强度其实都是差不多的。
后期赤荒还可以根据自己的觉醒与数值来带来足够的积累,解锁了短距突刺的技能的话,那么他带来的近战输出伤害是很高的,加上他后期可以触发的血灵层数带来的增益,那么他这里是加的血鳞层数越高的时候,对于他自己本身的增益提升的属性就越多,所以在整体的核心上面,他就算是副C位带来的核心输出,也是可以影响到团队的整体效果,那么大家如果在整体输出上依靠这个提升他层级能力的话,那么后期赤荒觉醒以后还会带来足够的两倍数值提升效果,如果想要给他带来足够的能力,其实搭配了赤痕以后,他们两者之间的能力是有一定类似的,都是放在爆发输出上面,所以在词条搭配上面其实是类似的效果。
来源:https://www.wandoujia.com/apps/8392203/13743989319643747924.html
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多-

- 辉烬手游1.3版本灯海谣2月11日将上线
- 时间:2026-01-31
-
- 辉烬水队阵容怎么搭配
- 时间:2026-01-31
-

- 辉烬手游沙与金下版本明日将开启
- 时间:2026-01-27
-

- 辉烬手游今日迎更新
- 时间:2026-01-14
-

- 辉烬手游沙与金上版本活动明日开启
- 时间:2026-01-06
-

- 辉烬1.2版本沙与金·翠风之章版本确认
- 时间:2025-12-31
-

- 《辉烬》西尔维明饰与词条建议介绍
- 时间:2025-12-18
-
- 辉烬西尔维明饰及词条推荐-高效操作与输出指南
- 时间:2025-12-18
精选合集
更多大家都在玩
大家都在看
更多-

- 姓严沙雕网名男生英文(精选100个)
- 时间:2026-02-02
-
- 鹿鼎记第17集剧情介绍
- 时间:2026-02-02
-

- 惠普打印机怎么连接wifi?惠普打印机连接wifi方法
- 时间:2026-02-02
-
- 鹿鼎记第16集剧情介绍
- 时间:2026-02-02
-
- 去淄博吃烧烤要到哪里吃
- 时间:2026-02-02
-

- 如龙6 从菜鸟到高手
- 时间:2026-02-02
-
- 鹿鼎记第15集剧情介绍
- 时间:2026-02-02
-

- 逆战未来黎明之光值得入手吗
- 时间:2026-02-02