hbuilder里css怎么引入到html
时间:2024-03-11 | 作者: | 阅读:0hbuilder里css引入到html教程
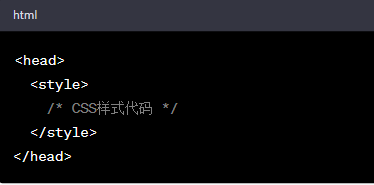
1、内联方式:
将CSS代码直接嵌入到HTML文件的标签中。在HTML文件的标签内添加标签,并在其中编写CSS样式代码。
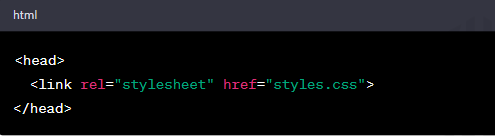
2、外部引入方式:
将CSS代码保存在独立的CSS文件中,并通过标签将其引入到HTML文件中。首先,创建一个独立的CSS文件(通常以.css为扩展名),然后在HTML文件的标签内添加标签来引用该CSS文件。
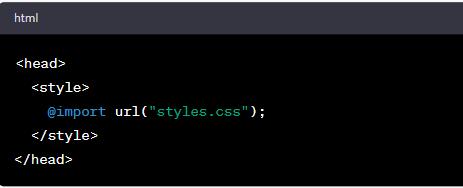
3、嵌入式引入方式:
将CSS代码保存在独立的CSS文件中,并使用标签将其嵌入到HTML文件中。在HTML文件的标签内添加标签,并使用@import规则引入CSS文件。
来源:https://www.somode.com/softjc/42326.html
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多-

- hbuilder接口执行异常
- 时间:2024-01-30
-

- hbuilder有多少种视图模式
- 时间:2024-01-30
-

- hbuilder居中代码
- 时间:2024-01-30
-

- hbuilder改变字体大小
- 时间:2024-01-30
-

- hbuilder调试基座下载
- 时间:2024-01-30
-

- hbuildercss怎么用
- 时间:2024-01-30
-

- HBuilderAPP如何打包出来
- 时间:2024-01-30
-

- hbuilder里js文件是干嘛的
- 时间:2024-01-30
精选合集
更多大家都在玩
大家都在看
更多-
- 武松第40集剧情介绍
- 时间:2026-02-06
-

- 奥星热浪何时能下载
- 时间:2026-02-06
-

- 云之国绿原黑暗池塘洞穴宝箱怎么解谜
- 时间:2026-02-06
-

- 金的谐音梗网名男生(精选100个)
- 时间:2026-02-06
-
- 鲑鱼之乱是什么意思
- 时间:2026-02-06
-

- 星际战甲什么甲清图快
- 时间:2026-02-06
-

- 江南百景图的商栈怎么建
- 时间:2026-02-06
-

- 在蓉e行中查看违章图片的方法分享
- 时间:2026-02-06