hbuilder右对齐代码
时间:2024-03-23 | 作者: | 阅读:0hbuilder右对齐代码教程
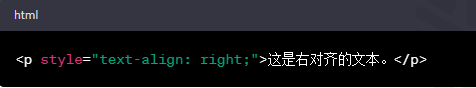
1、对于行内元素(如文字、图片等):使用CSS样式来实现右对齐效果,可以使用text-align属性设置元素的对齐方式为右对齐。例如,将元素的样式设置为 text-align: right;,即可实现右对齐效果。
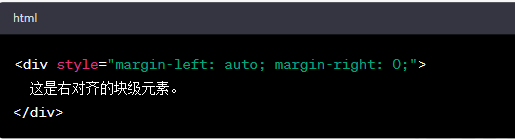
2、对于块级元素(如段落、div等):使用CSS样式来实现右对齐效果,可以使用margin-left属性将元素的左边距设为自动,同时设置 margin-right: 0; 将右边距设为0,从而实现右对齐效果。
来源:https://www.somode.com/softjc/42410.html
免责声明:文中图文均来自网络,如有侵权请联系删除,心愿游戏发布此文仅为传递信息,不代表心愿游戏认同其观点或证实其描述。
相关文章
更多-

- hbuilder接口执行异常
- 时间:2024-01-30
-

- hbuilder有多少种视图模式
- 时间:2024-01-30
-

- hbuilder居中代码
- 时间:2024-01-30
-

- hbuilder改变字体大小
- 时间:2024-01-30
-

- hbuilder调试基座下载
- 时间:2024-01-30
-

- hbuildercss怎么用
- 时间:2024-01-30
-

- HBuilderAPP如何打包出来
- 时间:2024-01-30
-

- hbuilder里js文件是干嘛的
- 时间:2024-01-30
精选合集
更多大家都在玩
大家都在看
更多-
- 猫和老鼠第5集剧情介绍
- 时间:2026-02-05
-
- 猫和老鼠第4集剧情介绍
- 时间:2026-02-05
-

- 有内涵有格调的网名男生(精选100个)
- 时间:2026-02-05
-
- 猫和老鼠第3集剧情介绍
- 时间:2026-02-05
-
- 猫和老鼠第2集剧情介绍
- 时间:2026-02-05
-
- 这样就能没有留恋地成佛了呢是什么意思
- 时间:2026-02-05
-
- 猫和老鼠第1集剧情介绍
- 时间:2026-02-05
-
- 神隐之子》停运公告
- 时间:2026-02-05