用Photoshop实现削皮效果
时间:2005-11-23 | 作者:蓝色理想 | 阅读:214
下面是原图:

完成之后的效果如图:

1.素材
功欲善其事,必先利其器。同样我们为了实现一个好的效果,工具和素材都是十分关键的。素材选好了,就会事半功倍。对于没有绘画功底的朋友们来说最好选用一些简单的几何体,比如柱形、球体等。因为我们即将要做的工作是将一个平面的物体变成一个看上去具有立体效果的物体,如果选择的原型太复杂了,很可能会在透视上出问题。
2.扣图
素材找好了就开始扣图吧。扣图的方法很多,挑自己顺手的来吧。在这里我用pen/钢笔工具扣出了鸡蛋,用Extract/抽出滤镜扣出鸡雏。如图1、8。


3.镂空原图
在此先分析一下最终的那个效果图。如果抛开中间的鸡雏不说,从ps的角度看,要将一个平面的鸡蛋作出此效果至少需要2个图层,正面图层和背面图层。但是我们都清楚,原图是不可能为我们提供背面的,这个层需要我们自己动手来画。那么为了显现出背面这个层,我们先需要将正面的图层进行镂空的处理。
方法很简单,用pen/钢笔工具勾勒出需要镂空的地方,保存路径以备修改,然后转化路径为选区,delete/删除。如图2、3


现在正面图层就基本做好了。可是这个鸡蛋看上去并不是立体的,更像一个监狱里的囚犯,不是吗?嘿嘿。接下来这步最关键了。
4.制作背面图层
绘制背面的线条来衔接正面的线条,以产生螺旋的效果。方法依旧是用pen/钢笔工具勾勒。如图4

勾勒好了之后保存路径,新建一个图层,将路径转为选区。前景和背景选择两种不同程度的灰,利用Radial Gradient/放射渐变工具填充选区。最后再添加5%左右的单色杂色Noise。如图5

提示1:为了保证正面和背面的图像衔接的比较自然,在用钢笔勾勒拐点的时候应尽量保持锚点的手柄与图形的轮廓相切。另外使镂空的地方倾斜一定的角度也利于正面线条和背面线条的衔接。
提示2:勾勒的路径一定要保存,如果不存就转化为选区,将来发现图做的不好看了,可就没后悔药吃了。
背面的图层做好了,看看效果如何?已经完成70%了。

5. 完善切面
上面的图做好之后你会发现,虽然立体的效果出来了,但是削出的皮很薄,不符合实际,而且也没有质感。我们要再为削出的皮做出一点厚度。
分别载入正面图层和背面图层的选区,白色stroke/描边1~2px。添加杂色/Noise。必要的话用曲线调一下明暗。最后用橡皮擦除不必要的部分。如图7
完成。

6.其他
如果你还想在此基础上更进一步的话,就充分发挥你的想象力吧。在此我添加了一只鸡雏。如图

为了做的真实,别忘了再增加一些阴影。最终效果如图。

附录:再来看看作者另外两幅精彩作品:



完成之后的效果如图:

1.素材
功欲善其事,必先利其器。同样我们为了实现一个好的效果,工具和素材都是十分关键的。素材选好了,就会事半功倍。对于没有绘画功底的朋友们来说最好选用一些简单的几何体,比如柱形、球体等。因为我们即将要做的工作是将一个平面的物体变成一个看上去具有立体效果的物体,如果选择的原型太复杂了,很可能会在透视上出问题。
2.扣图
素材找好了就开始扣图吧。扣图的方法很多,挑自己顺手的来吧。在这里我用pen/钢笔工具扣出了鸡蛋,用Extract/抽出滤镜扣出鸡雏。如图1、8。


3.镂空原图
在此先分析一下最终的那个效果图。如果抛开中间的鸡雏不说,从ps的角度看,要将一个平面的鸡蛋作出此效果至少需要2个图层,正面图层和背面图层。但是我们都清楚,原图是不可能为我们提供背面的,这个层需要我们自己动手来画。那么为了显现出背面这个层,我们先需要将正面的图层进行镂空的处理。
方法很简单,用pen/钢笔工具勾勒出需要镂空的地方,保存路径以备修改,然后转化路径为选区,delete/删除。如图2、3


现在正面图层就基本做好了。可是这个鸡蛋看上去并不是立体的,更像一个监狱里的囚犯,不是吗?嘿嘿。接下来这步最关键了。
4.制作背面图层
绘制背面的线条来衔接正面的线条,以产生螺旋的效果。方法依旧是用pen/钢笔工具勾勒。如图4

勾勒好了之后保存路径,新建一个图层,将路径转为选区。前景和背景选择两种不同程度的灰,利用Radial Gradient/放射渐变工具填充选区。最后再添加5%左右的单色杂色Noise。如图5

提示1:为了保证正面和背面的图像衔接的比较自然,在用钢笔勾勒拐点的时候应尽量保持锚点的手柄与图形的轮廓相切。另外使镂空的地方倾斜一定的角度也利于正面线条和背面线条的衔接。
提示2:勾勒的路径一定要保存,如果不存就转化为选区,将来发现图做的不好看了,可就没后悔药吃了。
背面的图层做好了,看看效果如何?已经完成70%了。

5. 完善切面
上面的图做好之后你会发现,虽然立体的效果出来了,但是削出的皮很薄,不符合实际,而且也没有质感。我们要再为削出的皮做出一点厚度。
分别载入正面图层和背面图层的选区,白色stroke/描边1~2px。添加杂色/Noise。必要的话用曲线调一下明暗。最后用橡皮擦除不必要的部分。如图7
完成。

6.其他
如果你还想在此基础上更进一步的话,就充分发挥你的想象力吧。在此我添加了一只鸡雏。如图

为了做的真实,别忘了再增加一些阴影。最终效果如图。

附录:再来看看作者另外两幅精彩作品:


福利游戏
相关文章
更多-

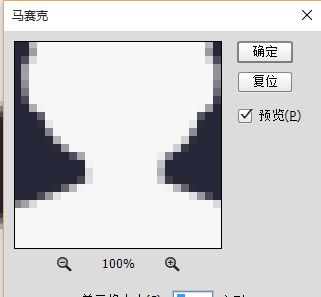
- Photoshop马赛克具体使用教程
- 时间:2024-06-21
-

- Photoshop制作宝马标志详细操作步骤
- 时间:2024-06-21
-

- Photoshop图像色阶具体调整步骤
- 时间:2024-06-21
-

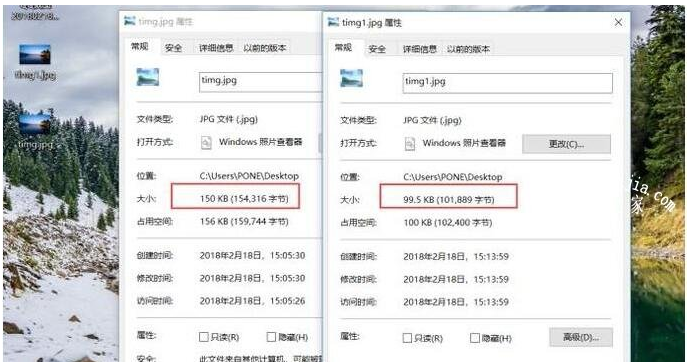
- Photoshop图片体积压缩指南
- 时间:2024-06-21
-

- Photoshop格子煽动翅膀画面具体制作流程
- 时间:2024-06-21
-

- Photoshop给文字添加空心阴影具体操作步骤
- 时间:2024-06-21
-

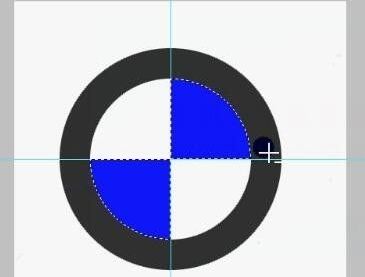
- Photoshop圆环花边效果制作流程
- 时间:2024-06-21
-

- Photoshop图片灰度过高具体解决教程
- 时间:2024-06-21
精选合集
更多大家都在玩
大家都在看
更多-

- ps2021如何绘制空心字
- 时间:2025-08-31
-

- ps2021如何修改现有图层名字
- 时间:2025-08-31
-

- 雨课堂怎么打印PDF文件
- 时间:2025-08-31
-

- 雨课堂怎么提交考试试卷
- 时间:2025-08-31
-

- EDIUS怎么导出单独帧
- 时间:2025-08-31
-

- 雨课堂怎么上传课件
- 时间:2025-08-31
-
- 全链网:特朗普可能以四比三占优,也可能打成平手
- 时间:2025-08-31
-
- 特朗普要向芝加哥派兵 市长拒绝配合
- 时间:2025-08-31



















