怎么用豆包AI帮我优化React性能 然AI分析并修复组件渲染问题的技巧
时间:2025-06-27 | 作者: | 阅读:0使用豆包ai分析组件重复渲染问题,可识别非必要渲染并提供优化建议;2. 通过ai识别不合理状态更新逻辑,推荐函数式更新和拆分状态变量;3. 借助ai判断usememo和usecallback的使用场景,减少重复计算和子组件不必要更新。豆包ai虽不能自动运行代码,但能基于代码片段提供精准优化建议,尤其适用于react性能瓶颈的定位与改进,帮助开发者高效提升应用性能。

React应用的性能优化有时候看起来挺复杂,尤其是组件渲染问题容易被忽视。其实,像豆包AI这类工具可以帮你快速定位和解决这些问题,不用从头开始排查。

1. 让豆包AI分析组件重复渲染问题
React中一个常见的性能问题是不必要的组件重复渲染,尤其是在状态更新时波及大量无关组件。你可以把你的组件代码粘贴给豆包AI,让它帮忙看看是否有明显的“非必要渲染”。

比如你写了一个列表组件,每次点击一个条目就更新整个列表的状态,AI可能会指出:
立即进入“豆包AI人工智官网入口”;
立即学习“豆包AI人工智能在线问答入口”;
- 状态应该更细粒度管理
- 列表项可以用React.memo优化
- 或者建议使用useCallback避免频繁创建新函数
它虽然不能直接运行你的代码,但能根据代码结构给出合理建议。

2. 用AI识别不合理的状态更新逻辑
有时候我们习惯性地用useState去更新整个对象,而不是只更新变化的部分,这会导致React误判为“状态变了”,从而触发重新渲染。
你可以让豆包AI看一下你setState的地方,问它:“这段代码有没有可能造成过度渲染?”它通常会告诉你:
- 使用函数式更新(如 setState(prev => ({...prev, key: newValue})))更稳妥
- 避免在渲染中频繁创建新对象或数组
- 建议将大对象拆分为多个独立的状态变量
这些小改动往往就能减少很多无谓的重渲染。
3. 让AI帮你判断是否该用useMemo和useCallback
这两个钩子用得好能显著提升性能,但用得不好反而增加复杂度。豆包AI可以帮你判断:
- 哪些计算值得用useMemo
- 哪些回调适合用useCallback
- 哪些地方用了但其实没必要
例如你在渲染里做了一次复杂的过滤操作,AI可能会建议你把它放进useMemo,并说明为什么这样做可以避免重复计算。
如果你传给子组件的是一个内联函数,它也可能会提醒你用useCallback包裹一下,防止因为函数引用变化导致子组件不必要的更新。
总的来说,用豆包AI优化React性能的关键在于:把具体代码片段交给它分析,提出明确的问题。它不会自动跑你的项目,但能基于你提供的上下文给出实用建议,尤其在渲染优化这种“看代码找问题”的场景下挺有帮助。
基本上就这些,别指望它一键优化,但用好了确实能省不少时间。
福利游戏
相关文章
更多-

- 昇腾杯-变化检测赛道复赛方案分享——PaddleCD
- 时间:2025-07-22
-

- 【图像去噪】第七期论文复现赛——SwinIR
- 时间:2025-07-22
-

- 使用PaddleDetection2.0自定义数据集实现火焰识别预测
- 时间:2025-07-22
-

- 【遥感影像分类】使用PaddleAPI搭建ResNet50实现遥感影像分类任务
- 时间:2025-07-22
-

- 心音智能检测
- 时间:2025-07-22
-

- 电脑蓝屏后重启反复循环 无法进入系统如何处理
- 时间:2025-07-22
-

- 电脑打印文档时出现乱码,如何解决?
- 时间:2025-07-22
-

- “机器学习”系列之决策树
- 时间:2025-07-22
大家都在玩
大家都在看
更多-
- 剑桥数字货币交易所:开启资产新纪元
- 时间:2025-07-22
-

- 称亲自开上了陡坡 余承东晒享界S9T实车:颜值与实力并存
- 时间:2025-07-22
-

- MSN币未来展望:机遇与挑战并存
- 时间:2025-07-22
-

- 电脑蓝屏时屏幕出现乱码 是显卡问题还是显示器故障
- 时间:2025-07-22
-

- Switch 2 OLED中框遭曝光:闲鱼惊现研发样品
- 时间:2025-07-22
-

- 电脑安装软件时提示 “权限不足”,怎么获取权限?
- 时间:2025-07-22
-

- 全球首架“三证齐全”吨级以上eVTOL交付:用于低空货运场
- 时间:2025-07-22
-

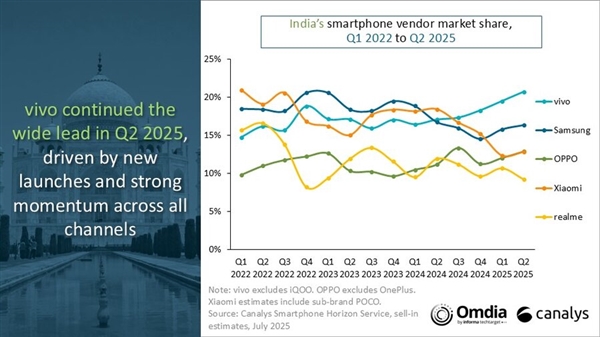
- vivo在印度市场连续4季度销量夺冠:Q2狂销810万台
- 时间:2025-07-22