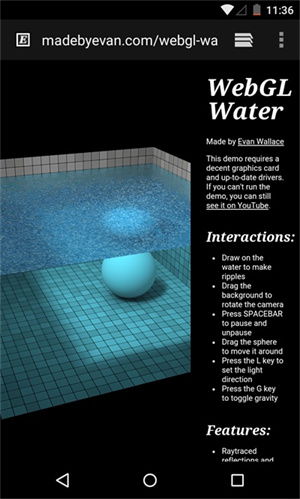
WebView2024并不是一个传统意义上的独立软件应用,而是一个系统组件或者开发工具,主要集成在Android操作系统中。它是基于WebKit渲染引擎的一个视图组件,允许应用程序在自己的界面内直接展示和交互网页内容,而无需打开外部浏览器,对于那些既需要原生应用性能,又想结合网页内容灵活性的开发者来说,WebView2024是一个理想的选择。
WebView2024提供了一系列API,允许开发者高度定制界面和控制网页加载行为,例如拦截URL请求、修改网页内容、处理JavaScript回调等,使得网页与应用的集成更为紧密和灵活。

软件特色
【位置感知浏览】
随身取得更好、与你更相关的资讯。
【同步】
从任何装置存取你浏览器的历史纪录、书签、密码,以及开启的分页。
【附加元件】
快速简单地自订你的浏览器。
【速度】
立刻上线,并且快速地找到你想找的东西。
WebView2024使用说明
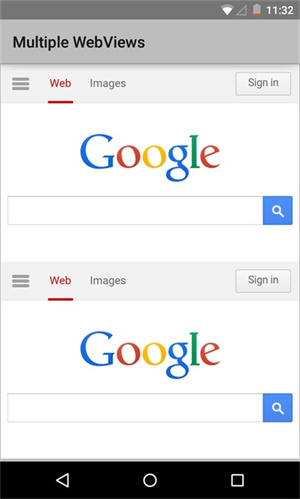
webview是一个可视化的组件,是作为原生APP的视觉部分。可以内嵌在移动端,实现前端的混合式开发,大多数混合式开发框架都是基于WebView模式进行二次开发的。比如:APIcloud、uni-app等等的框架。
一、webview入门知识
1、我们通常是用浏览器来浏览网页,你很清楚的知道你正在使用浏览器,要么是PC客户端,要么是手机上的app。但是webview是一个嵌入式的浏览器,是嵌入在原生应用中的,你可能都意识不到你在用浏览器。
2、传统浏览器分为两个部分,UI(地址栏、导航栏)和浏览器引擎。webview就是原生应用中的浏览器引擎。
3、webview只是一个可视化的组件,是作为原生APP的视觉部分。
4、用webview展示的内容是不需要存储在本地的,可以直接从服务器获取。
5、这种灵活性打开了浏览器端的web应用和希望展示在原生应用中的web应用代码直接可重用的世界。
6、运行在webview中的JS代码有能力调用原生的系统API,没有传统浏览器沙箱的限制。
7、沙箱的存在是因为,你永远不能完全信任加载的web内容,所以不能允许它调用原生的系统API。而在webview中开发人员通常可以完全控制加载的内容,恶意代码进入并在设备上造成混乱的可能性很低。
8、在webview中,JS代码可以跟原生应用代码相互通信,也可以调用原生API集成酷炫的系统级功能,如传感器、存储、日历、联系人等。
二、webview的用法
1、作为APP内置浏览器,显示链接的内容。
2、用来显示广告。
3、完全承载APP内的所有交互。从技术角度看这些仍是原生应用,但它做的唯一原生操作就是托管webview,这种应用被称为混合应用。从部署和更新的角度来看,混合应用非常方便。
4、作为原生应用的扩展。许多原生应用会提供加载项或扩展程序来扩展其功能,由于web技术的简单性和强大,这些加载项和扩展通常以HTML、CSS、JS而不是C++、C#或其他来构建。
三、webview的精髓
webview其实只是一个再应用中设置好位置和大小的浏览器,而且不会放置任何花哨的UI。
在大多数情况下,除非你调用了原生API,否则不必在webview中专门测试web应用。
WebView2024使用方法
android的WebView组件可以说是相当的强大,现将项目中经常用到的几个功能总结如下
背景设置

WebView.setBackgroundColor(0);//先设置背景色为transparent
WebView.setBackgroundResource(R.drawable.yourImage);//然后设置背景图片
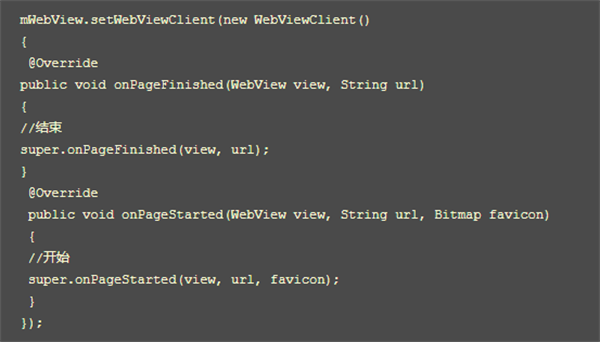
二、获得WebView网页加载初始化和完成事件
步骤
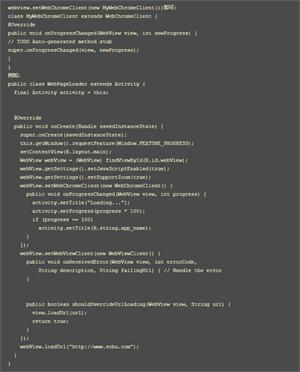
1、创建一个自己的WebViewClient(继承 WebViewClient 类)如WebViewClient
2、重载里面的 onPageFinished(WebView view, String url)方法,(webview加载完成会调用这个方法),这个方法放自己想要做的事情,在webview加载完成以后
3、关联你自己的webviewclient 与 webview 通过 这个方法:webView.setWebViewClient( new WebViewClient();

如果需要监视加载进度的,需要创建一个自己的WebchromeClient类,并重载方法onProgressChanged,再

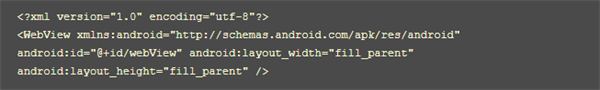
布局文件

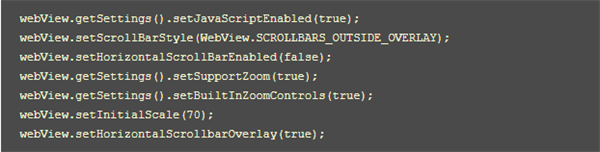
要注意的是,其中的webView的一系列用法,比如 webView.getSettings()。setJavaScriptEnabled(true);设置可以使用javscript;

等等,具体参考API
而进度条的使用是在new出一个setWebChromeClient后,可以在内部类中写 onProgressChanged事件
总结:在WebView的设计中,不是什么事都要WebView类干的,有些杂事是分给其他人的,这样WebView专心干好自己的解析、渲染工作就行了。
WebViewClient就是帮助WebView处理各种通知、请求事件的,具体来说包括
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient是辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等
onCloseWindow(关闭WebView)
onCreateWindow()
onJsAlert (WebView上alert是弹不出来东西的,需要定制你的WebChromeClient处理弹出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle
同类佳作
-

- 星野app老版本下载 2.14.005 下载
- 7.8万 | 125.9 MB
- 一款极具创新性的手机AI社交软件
-

- 星野app免费正版下载 2.14.005 下载
- 3.万 | 125.9 MB
- 基于AI技术制作的“代理”和可
-

- 星野官网版免登录下载 2.14.005 下载
- 1.3万 | 125.9 MB
- 一款极具创新性与趣味性的应用
-

- 轻音社2025最新版下载 1.8.8.0 下载
- 4.5万 | 58.7 MB
- 现在很受欢迎的二次元FM手机软件
-

- 特效变音魔术师2025免费版下载 4.1.2 下载
- 3.4万 | 22.8 MB
- 特效变音魔术师2025免费版作为
-

- 猫箱app免费版下载 1.51.0 下载
- 5.6万 | 67.4 MB
- 集社交、娱乐、人工智能为一体
-

- 星野下载免费正版最新版本 2.14.005 下载
- 2.8万 | 125.9 MB
- 一款非常有用的人工智能聊天软件
-

- 星野免登录秒玩入口下载官网版 2.14.005 下载
- 8.7万 | 125.9 MB
- 一款非常有用的AI聊天软件
近期新游
精选专题
话题问答
- 2022-06-24金铲铲之战驯龙敖兴阵容玩法攻略
- 2022-06-24金铲铲之战九星界龙阵容玩法攻略
- 2022-06-24金铲铲之战重骑熊阵容玩法攻略
- 2022-06-24原神久岐忍邀约任务攻略
- 2022-06-26数码宝贝新世纪番长飞虫兽天赋加点推荐
- 2022-06-24阴阳师百鬼乱狱第四关通关攻略
- 2022-06-24王者荣耀戈娅玩法攻略
- 2022-06-26金铲铲之战s7泥头车阵容攻略
- 2022-06-24堆叠大陆第三章玩法攻略
- 2022-06-23哈利波特魔法觉醒染发魔药制作攻略
火爆专区
最新资讯
-

- 9999元!雷蛇布斯朗悍蛇20周年纪念款预售开启 全球限量1337只
- 1002026-02-07
-

- 影视大全纯净版免费追剧APP推荐
- 2272026-02-07
-

- 好用的公交APP推荐
- 2642026-02-07
-

- 苹果成立即将满50年!库克已告知员工将会庆祝
- 192026-02-07
-

- 黄子韬自曝卫生巾工厂现状:卖了1.5亿片还没回本
- 2182026-02-07
-

- 销售管理软件排行榜
- 1882026-02-07
-

- 手指被刀切掉一块肉 “粘回去”有用吗
- 602026-02-06
-

- 所有战略产业都离不了 全球芯片销售今年将达1万亿美元:史上首次
- 2462026-02-06